Le TOP 10 des tendances du web et du web design 2018
Certaines tendances du web design reviennent, d’autres partent. C’est une danse de va et vient au rythme des évolutions technologiques. Quelles sont les tendances du web design 2018 ?

Comme pour la mode ou l’architecture, le web suit la tendance et l’évolution permanente des technologies et des usages.
Pour 2018, certaines règles seront brisées et d’anciennes tendances ressortent du placard. Parmi elles, nous vous listons les principales tendances du web design pour cette nouvelle année. Quel est le TOP 10 du web et du web design 2018 ?
Les 10 tendances du web et du web design 2018
1. Toujours plus de personnalisation !
Le web design 2018 doit être « moderne » tout en s’adaptant aux nouvelles technologies. En effet, tout en restant esthétique, la création de mises en pages originales et uniques est de rigueur ! Il ne faut pas perdre de vue que les objectifs premiers d’un site internet sont de :
- Susciter la curiosité de l’internaute pour lui donner envie d’aller sur une site et d’y rester,
- De faciliter sa navigation, en l’orientant explicitement et en optimisant les temps de chargement.
Le web design 2018 tend vers l’originalité, l’exclusivité et la simplicité : l’internaute doit trouver facilement les informations sans avoir l’impression de participer à une chasse au trésor !
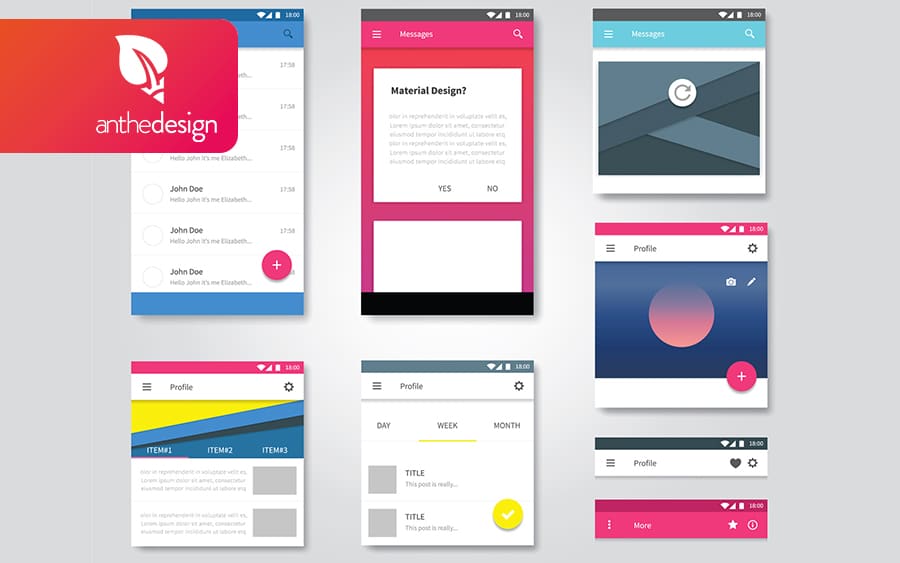
2. Le Material Design
Le style minimaliste n’est manifestement plus la tendance forte du moment et laisse place au retour des icônes et diverses formes géométriques. C’est pourquoi, le Material Design continue d’être utilisé pour 2018 malgré son approche minimaliste. Cette continuité du Flat Design ajoute des formes géométriques, des ombres et du mouvement. Pour rappel, le concept du Material Design créé par Google a pour objectif de faciliter l’utilisation des applications Android pour les rendre plus intuitives, plus simple et plus épurées.
En fait, le Material Design combine à la fois les principes d’un design réussi en plus de l’innovation technologique. De plus, le respect de toutes ces préconisations garanti une interface intuitive.

3. L’utilisation d’animations et de vidéos
L’utilisation d’animations basées sur le SVG (Scalable Vector Graphics ou dessin vectoriel pour le web) et des vidéos sur les sites web est une tendance qui se confirme pour l’année 2018.
Effectivement, les vidéos et les animations permettent de capter l’attention du visiteur en jouant sur ses émotions tout en l’incitant à rester sur le site. Attention toutefois à ne pas en abuser, sinon le site internet sera trop lourd et par conséquent lent à charger.
4. Le Responsive Design, l’Index Mobile First et l’AMP
Le Responsive Design reste bien entendu incontournable pour 2018, les sites internet doivent être les plus flexibles et les plus fluides possible. Google a notamment mis en ligne un test d’optimisation mobile pour vérifier la compatibilité d’une page web sur Smartphone.
Avec le déploiement en cours de l’index mobile-first de Google, la compatibilité d’un site internet pour un affichage sur mobile est d’autant plus importante.
L’AMP (Accelerated Mobile Pages), un format de page web spécifique pour mobile créé par Google est de plus en plus utilisé pour réduire le temps de chargement des sites internet sur Smartphones.
5. Le menu hamburger, le roi de l’interface utilisateur
Un site internet doit avoir une Interface Utilisateur (UI) adaptée avec une présentation claire du menu. D’ ailleurs, le « hamburger button » nommé également « menu latéral » est très en vogue. Le principe est le suivant : le symbole renvoie à un hamburger à plusieurs couches représenté par le symbole « ≡ » signifiant « identique ». Le symbole du menu hamburger est parfaitement intégré par les internautes et restera indétrônable en 2018.
6. Les sites web One Page
Les sites web constitués d’une seule page, plus communément appelés « One Page », reviennent à la mode. En effet, les internautes surfent de plus en plus sur leurs mobiles ce qui implique un changement des règles de navigation et une recherche de la simplicité et de la facilité.
Aussi, les habitudes changent et le fait de passer d’une page à une autre sur un site internet se fait de moins en moins sur mobile. C’est pourquoi, de plus en plus de sites s’orientent vers le scrolling.
En effet, il est plus pratique et plus rapide pour les utilisateurs de mobiles de faire défiler la seule et unique page d’un site web. Le One Page est bien entendu réservé pour des sites simples avec relativement peu d’informations à afficher.
7. Le retour des sites internet statiques
Le site internet statique et basique codé en HTML fait son retour. En effet, un site internet statique présentent les avantages suivants, il est :
- simple à sécuriser ;
- se charge rapidement ;
- moins difficile à réaliser donc moins coûteux.
Une page web statique est particulièrement adaptée pour un site de type One Page dont le contenu évolue très peu. Pour des sites avec plusieurs pages, il existe une alternative aux CMS dynamiques avec un CMS statique comme Grav.
8. Une interaction constante avec une narration interactive
L’interaction constante et la narration interactive sont des tendances en forte progression, elles sont à prendre en compte lors de la conception du site web. Des formes de présentations informatives livrent les informations tout en interpellant l’internaute.
Voici quelques exemples d’éléments interactifs qui seront de plus en plus utilisés pour 2018 :
- les micro-interactions ;
- l’interface Utilisateur Vocale (VUI) ;
- les vidéos 360° ;
- le chatbot, un agent conversationnel dialoguant avec l’utilisateur.
Ces éléments interactifs qui composent l’interface homme machine ont pour effet d’améliorer l’expérience utilisateur.
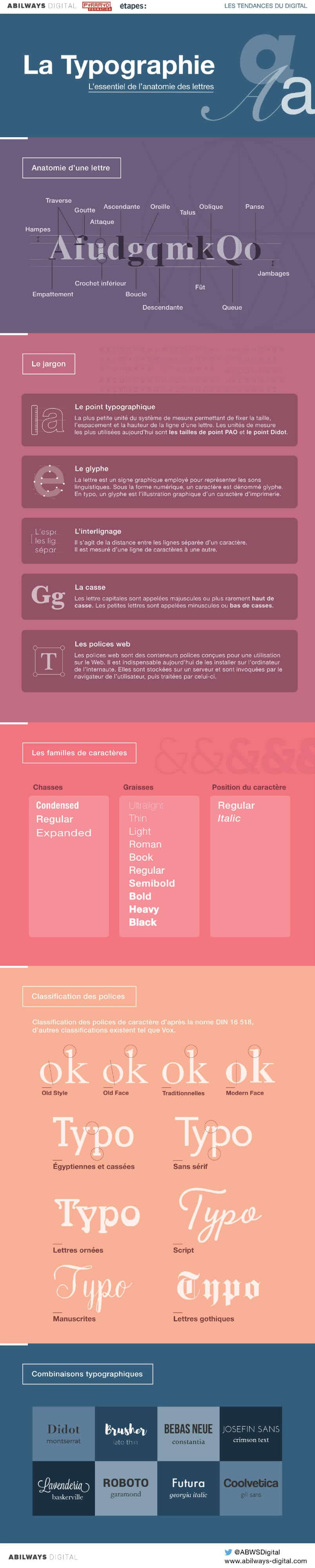
9. La typographie
Pour 2018, la typographie est manifestement revisitée. En effet, jusqu’à présent il était fortement déconseillé de mélanger des tailles et des polices de caractères.
Pour cette nouvelle année, la tendance sera d’utiliser des tailles de polices différentes pouvant faciliter la lecture ainsi que la compréhension du contenu. Le message en est plus lisible et de ce fait mieux assimilé par l’internaute.
Il est maintenant possible de mixer les titres, les types et les tailles de police, comme par exemple l’utilisation du Serif pour un titre h1 et un sans Serif pour le h2. Le choix des bonnes typographies doit permettre d’obtenir un résultat esthétique.
Cette tendance consistant à mélanger les tailles et les polices de caractères n’est pas adaptée pour tous les types de contenus. En effet, utiliser ce jeu de typographie pour tout ce qui nécessite une lecture sérieuse, comme un article de blog, peut nuire à la lisibilité.

10. Les couleurs
Pour 2018, les couleurs tendances resteraient des couleurs vives, flashy et audacieuses. L’utilisation de ces teintes et de ces nuances de couleurs immerge l’internaute dans un univers stimulant ou à contrario apaisant. Elles sont choisies selon l’ambiance souhaitée en fonction de l’activité de l’entreprise ou du message à véhiculer par exemple. L’objectif étant, là encore, d’optimiser l’expérience utilisateur tout en respectant la signification des couleurs.
Pantone®, langage standard pour l’identification et la communication de la couleur, également expert global, a élu la couleur de l’année 2018 : L’ Ultra Violet

Une autre tendance pour 2018 glanée sur le web
L’asymétrie sera manifestement en vogue alors que c’était la tendance inverse en 2017. Par exemple, les éléments visuels sur l’écran sont divisés par les concepteurs avec un motif de grille asymétrique. Il y a dans ces cas-là un équilibre distinct des éléments visuels et textes afin d’attirer l’attention sur le design du site.
Pour conclure,
Les tendances du web design 2018 amènent à davantage se concentrer sur la navigation et l’expérience utilisateur plutôt que sur l’apparence des sites web. Suivre les tendances et en respecter quelques unes est important pour fidéliser les internautes et avoir un site internet en vogue !
Et pour 2018, n’oubliez pas le RGPD, cette nouvelle réglementation sur la protection des données personnelles entrera en vigueur en mail 2018 !
💡À lire également : le top 10 des tendances du webdesign 2022.
Sources : forbes.fr, design shack, graphiste.com.