Qu’est-ce que le Pixel Perfectionnisme ?
Le pixel perfectionnisme (ou la pixel-perfection) est un terme couramment employé dans le domaine du web.
La définition « acceptée » de pixel perfectionnisme est la suivante : un site doit s’afficher de manière identique, et au pixel près, sur chacun des navigateurs.
Qu’est-ce que le Pixel Perfectionnisme ?
Ce qu’il faut savoir
Les navigateurs web (Firefox, Chrome, Internet Explorer, etc…) ont chacun leur propre moteur de rendu. Et ce dernier n’interprète pas toujours les codes de la même manière, le rendu d’un site pouvant donc varier d’un navigateur à l’autre.
Petite « pique » en passant, Internet Explorer est de loin le navigateur le moins « à jour » et le moins fidèle. Les intégrateurs s’arrachent souvent les cheveux pour adapter leur travail à IE.
💡À noter que le nouveau DOCTYPE règle tout de même pas mal de soucis:).
Le pixel perfectionnisme (ou la pixel-perfection) est un terme couramment employé dans le domaine du web.
Comme écrit ci-dessus, la définition « acceptée » de pixel perfectionnisme est la suivante : un site doit s’afficher de manière identique, et au pixel près, sur chacun des navigateurs. On peut donc légitimement dire qu’à cause d’Internet Explorer, adopter et promouvoir ce concept est un sacré défi.
L’agence web AntheDesign & sa propre définition
Le pixel-perfectionnisme est pour certain impertinent, pour d’autres une lubie ou un idéal de vie (oui oui…). Chacun à son avis, et j’ai le mien. Avec mon agence web AntheDesign, nous mettons en avant notre politique « Pixel-Parfaite » avec tout de même une différence dans la définition.
Le rendu d’un site ne dépend pas uniquement du navigateur, mais aussi du système d’exploitation. Un bouton (ou un champ de formulaire) non stylisé s’affichera différemment selon le système d’exploitation de l’internaute.
Cela consiste, dans notre cas, à proposer une finition à « 100 % », chaque détail, chaque petit élément étant travaillé, stylisé et personnalisé, notre objectif étant d’obtenir un visuel esthétique et unique. Cela représente un travail conséquent que beaucoup d’agences web négligent.
Il est bien plus simple d’en mettre plein les yeux avec un slideshow qui prend la moitié de la page, de grandes images, et de laisser le petit formulaire de contact par défaut, que l’inverse. Dans ce cas là, la priorité est de ne surtout pas perdre de temps sur ces détails pour réaliser des sites de manière « industrielle » au détriment de l’exclusivité.
Le style des liens au survol est un autre exemple, quand certains se contentent au mieux d’un simple soulignage par défaut, l’agence AntheDesign vous garantie une personnalisation complète.
Le pixel perfectionnisme en image
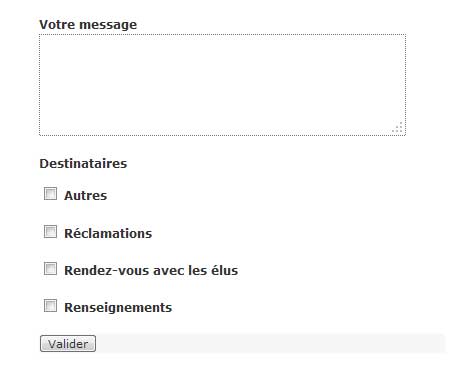
Mon exemple préféré, les formulaires. Voici un travail sans finition :
Il faut admettre qu’il y a une grande négligence concernant le visuel.
Quand vous regardez ci-dessous la vidéo, vous constatez la différence entre les deux formulaires.
Juste à titre d’exemple, regardez ce que cela donne au niveau du code CSS (Fichier de style) :
.category-blog p, .category-blog h2, .category-blog #commentform label,
.category-blog #commentform input, .category-blog .post h1,
.category-blog #commentform textarea, .category-blog #comments-block .comment-body,
.category-blog #comments-block .cancel-comment-reply a {font-family: Consolas, InconsolataMedium, "Lucida Console", "Courier New", Courier, monospace; font-size:17px;}
.category-blog #comments-block {
margin:0;
padding:58px 120px 0;
text-shadow:0 1px 0 #F9C982;
background-color:#fdbf5d;
background-image:url(../img/blog/comments.jpg), url(../img/blog/comments.jpg);
background-repeat: repeat-x;
background-position: left 2%, left 98%;
border-top: 1px solid #cd9948;
border-bottom: 1px solid #cd9948;
}
.category-blog #comments-block .cancel-comment-reply { text-align:right;}
.category-blog #comments-block .cancel-comment-reply a { color: #5E5E5E; text-shadow: none; text-transform: uppercase;}
.category-blog #comments-block .comment-body p {padding:0 100px;}
.category-blog #comments-block .comment-body .reply { padding: 10px; text-align: right;}
.category-blog #comments-block .comment-body .reply a {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #EFA537;
font-weight: bold;
padding: 5px 15px;
text-shadow: none;
text-transform: uppercase;
}
.category-blog #comments-block .comment-body .comment-meta {padding-left:69px; margin-bottom:20px;}
.category-blog #comments-block .comment-body .comment-meta a {color:#5e5e5e; font-size:14px;}
.category-blog #comments-block .comment-body .vcard { border-bottom: 3px dashed #fff; position:relative; padding-left:69px; color:#5e5e5e; font-size:27px; font-style:normal;}
.category-blog #comments-block .comment-body .vcard img { height:60px; width:60px; border-radius:30px; position:absolute; top:-7px; left:0;}
.category-blog #comments-block .comment-body .vcard a, .category-blog #comments-block .comment-body .vcard .fn {color:#5e5e5e; font-size:27px; font-style:normal;}
.category-blog #comments-block .comment-body .comment-awaiting-moderation {padding-left:69px; color:red;}
.category-blog #comments-block .comment-body .vcard span {color:#fff; font-size:20px;}
.category-blog #posts .n-comments-text {
position: absolute;
right: 25px;
top: 123px;
color:#fdbf5d;
text-transform:uppercase;
font-size:20px;
border-bottom:2px dashed #9e9e9e;
padding:0;
font-family:"BebasNeueRegular";
}
.category-blog #posts .n-comments-text span {color:#5e5e5e; border-bottom:none; font-size:46px; line-height:18px; background:#f9f9f9; position:absolute; right:98px;}
.category-blog #commentform label {display:inline; color: #fdbf5d; font-size:28px; line-height:38px;}
.category-blog #commentform label.email { font-size:22px; line-height:32px;}
.category-blog #commentform label.url { font-size:18px; line-height:28px;}
.category-blog #commentform input, .category-blog #commentform textarea { font-size:25px;}
.category-blog #commentform input, .category-blog #commentform textarea { border:none; border-bottom:3px dashed #fdbf5d; border-radius:0; padding: 5px 15px 0;}
.category-blog #commentform textarea {background: url(../img/blog/textarea.jpg) repeat; border:none; width:94%; resize:none;}
.category-blog #commentform input:active, .category-blog #commentform input:focus { border-bottom: 3px dashed #5eb6e6; box-shadow:none;}
.category-blog #commentform textarea:focus, .category-blog #commentform textarea:active{ background:none; box-shadow:none;}
.category-blog fieldset {padding: 0 100px;}
.category-blog p.submit {text-align:center; background: url(../img/blog/submit.jpg) repeat-x center;}
.category-blog #commentform input#submit {
height:154px; width:154px;
border-radius:77px;
border: 2px solid #F9F9F9;
text-shadow:0 1px 0 #447e9d;
box-shadow: 0 2px 0 #447e9d inset;
text-indent:0;
font-family:"BebasNeueRegular";
font-size:46px;
color:#fff;
background:#5eb6e6;
margin: 0 auto;
-moz-transition: all 0.6s ease-in;
-webkit-transition: all 0.6s ease-in;
transition: all 0.6s ease-in;
}
.category-blog #commentform input#submit:hover, .category-blog #commentform input#submit:focus { text-shadow: 0 3px 0 #447e9d; background: #40BCFF; padding: 0 0 2px;}
Adapté au client, cela donne comme résultat un site travaillé, sur mesure et clean.
Mais surtout, un site unique, une identité unique. Vous ne verrez pas de formulaire « banal » sur notre site, ni sur nos références. Nous y tenons, c’est pour nous le respect du Pixel-Perfectionnisme.