Qu’est-ce que DIVI ? Explications et fonctionnement de ce thème WordPress
WordPress figure parmi les CMS les plus efficaces pour créer un site web. Il présente plusieurs avantages, notamment une prise en main relativement facile ou la possibilité d’utiliser différents thèmes dont DIVI.

DIVI se présente comme l’un des thèmes les plus populaires et plébiscités par les utilisateurs de la plateforme.
De quoi s’agit-il, quels avantages et inconvénients offre DIVI et comment fonctionne-t-il ? Toutes les réponses à ces questions dans cet article.
Avant de découvrir DIVI, faisons le point sur WordPress
Avant de nous lancer dans la découverte de DIVI, il est important de comprendre ce qu’est WordPress. Techniquement parlant, il s’agit d’un système de gestion de contenu web open source. Autrement dit, le logiciel est utilisable et modifiable par tous ses utilisateurs.
Dans la pratique, WordPress est utilisé pour gérer les éléments constitutifs d’un site web, notamment le contenu ou les menus. S’il existe plusieurs logiciels (CMS) similaires, WordPress propulsent 43,3 % des sites présents sur Internet. Le logiciel tire cette popularité de nombreux avantages offerts, que nous vous présentons succinctement.
La gratuité du logiciel
WordPress est avant tout un logiciel gratuit et open source. Pour pouvoir s’en servir afin de créer ou gérer leurs sites, les utilisateurs n’ont rien à débourser. Ce qui n’est pas toujours le cas avec d’autres logiciels qui offrent les mêmes possibilités que WordPress.
Le caractère open source ou libre du logiciel fait que tout le monde peut modifier son code. Grâce à cela, il est possible d’ajouter différentes fonctionnalités au logiciel, le rendre plus intuitif, fluide, etc.
Remarque : si WordPress est gratuit, l’hébergement du site web une fois créé (et la majorité des modules ou extensions) reste payant.
Les possibilités qu’offre ce CMS
Auparavant, le CMS WordPress était principalement utilisé pour créer des blogs. De nos jours, son utilisation ne se limite plus à cela.
Grâce aux différentes améliorations apportées, celui-ci donne désormais la possibilité de créer des :
- sites web, boutiques d’e-commerce ;
- réseaux sociaux ;
- forums et blogs.
À ces quelques exemples, s’ajoutent plusieurs autres possibilités en fonction des besoins des utilisateurs.
Son écosystème
Sans être développeurs ni s’y connaître en programmation, les utilisateurs peuvent créer facilement un site avec WordPress. Cela est rendu possible notamment grâce à l’écosystème du logiciel.
Sur WordPress, les utilisateurs disposent directement de différents outils qui facilitent la création et la gestion de leur site. Parmi ces outils figurent les thèmes ainsi que les extensions. Actuellement, il n’existe pas moins de 5 000 thèmes et 50 000 extensions utilisables sur WordPress.
À quoi servent ces outils ? Les thèmes sont utilisés pour modifier l’apparence d’un site, et les extensions servent à modifier son fonctionnement.
Par ailleurs, il faut savoir que cet écosystème, tout comme le logiciel de base WordPress, est modifiable.
Qu’est-ce qu’un thème WordPress ?
Vous l’aurez compris, WordPress dispose de différents outils intégrés qui facilitent la création et la gestion de sites web. Les thèmes WordPress font partie de ces outils. De quoi s’agit-il plus précisément ?
Dans WordPress, un thème désigne un ensemble d’éléments qui servent à modifier l’aspect visuel d’un site. Ces éléments peuvent être des fichiers modèles (Template en anglais) ou encore des feuilles de style.
Les thèmes peuvent être ajoutés, supprimés ou modifiés depuis le menu « apparence » du logiciel.
Pourquoi utiliser un thème WordPress ?
En utilisant les thèmes WordPress, les utilisateurs ont la possibilité de modifier très facilement le design ou l’apparence de leur site.
Ceux-ci évitent aux utilisateurs de passer par l’étape de programmation. Cependant, un thème WordPress peut être modifié/personnalisé en lui ajoutant des extensions ou en modifiant son code source.
Il s’agit donc de solutions clés en main pour donner une apparence à un site web. Ces outils servent également à modifier un design existant.
Par ailleurs, chaque thème diffère dans la mise en page ou encore les fonctionnalités qu’il propose. Ainsi, il est possible de trouver des thèmes spécifiques, adaptés à différents types de sites web.
L’importance de bien choisir son thème
Si les thèmes WordPress peuvent être modifiés, il se peut parfois qu’il faille changer complètement de thème.
Or, le passage d’un thème à un autre n’est pas toujours facile :
- certains présentent des paramètres très simples, peu de fonctionnalités ;
- et d’autres, tout un système complexe.
La simplicité du changement n’est donc jamais garantie et tout dépend des thèmes choisis.
Il se peut également qu’un thème fonctionne parfaitement sur une plateforme, mais pas sur les autres…
Pour ces raisons et bien d’autres encore, il est primordial de bien choisir son thème WordPress.
En effectuant quelques recherches, il est facile de trouver différents tops des thèmes les plus plébiscités par les internautes. Dans la plupart de ces tops revient un thème en particulier : DIVI.
Qu’est-ce que DIVI ?
Après avoir survolé rapidement l’utilité et le fonctionnement de WordPress, voyons maintenant ce qu’est DIVI.
DIVI est avant tout un thème WordPress. En ce sens, il est utilisé pour éditer l’aspect visuel d’un site web. La principale particularité de ce thème est qu’il est basé sur le concept « What You See Is What You Get » (WYSIWYG). Autrement dit, le visuel affiché par le thème sera le résultat visible sur le site une fois créé.
Grâce à ce système, les utilisateurs ont, à tout moment, une visualisation de leur « site fini ».
L’éditeur visuel est un produit de la société ElegantThemes Inc. Et actuellement, il est utilisé par plus de 500 000 utilisateurs répartis dans le monde entier.
Les avantages du thème DIVI
Comme ses homologues, DIVI peut être utilisé sans qu’il ne soit nécessaire de s’y connaître en programmation.
Il s’agit alors d’un thème parfaitement adapté aux débutants et aux néophytes. Toutefois, le thème dispose également de plusieurs fonctionnalités que les développeurs et programmeurs confirmés peuvent exploiter.
On peut dire que DIVI est un thème WordPress qui s’adresse à tous les profils.
Comme mentionné plus haut, DIVI fonctionne sur le principe WYSIWYG qui reflète le design en temps réel du futur site.
Ce principe est couplé au « glisser et déposer » qui rend l’utilisation de l’éditeur encore plus intuitif. Avec DIVI, il suffit de sélectionner les éléments et de définir leur position pour modifier l’apparence d’un site.
DIVI se démarque également des autres thèmes par sa performance.
Avec celui-ci, notamment depuis la version 4.x, il est possible de réaliser différents designs, des plus simplistes aux plus complexes.
Les inconvénients du thème
Le principal inconvénient de DIVI est qu’il n’est pas gratuit.
En revanche, pour environ 210 €, les utilisateurs profitent d’une licence à vie ainsi qu’une utilisation illimitée. Ce thème figure alors parmi les moins chers sur le marché, tout en étant très performant.
Par ailleurs, l’éditeur ElegantThemes propose aux utilisateurs 30 jours d’essai et un remboursement possible durant cette période.
Un autre inconvénient du thème est que sa traduction en français peut-être assez hasardeuse.
De base, DIVI est distribué en anglais et les traductions de certains termes ne sont pas toujours faites correctement. Toutefois, il est possible de trouver des extensions qui améliorent la traduction en français (ou en d’autres langues).
Les différents outils de DIVI
En réalité, DIVI regroupe deux principaux outils :
- le visual ou DIVI builder,
- et le thème builder.
Chacun de ces outils est dédié à un aspect bien spécifique du site web. Passons en revue le fonctionnement de ces deux outils.
1. Le visual builder de DIVI
Cet outil assure la fonction de constructeur de pages ou plus précisément, de mise en page du contenu du site.
Il s’utilise également pour donner un design spécifique aux publications. En ce qui concerne le processus de mise en page, celui-ci se fait sur le principe de superposition. Autrement dit, il s’agit de créer une sélection, d’y insérer une structure et pour finir, placer des modules.
Ces modules donneront la possibilité d’insérer du texte, des vidéos, des fichiers audio, etc.
D’ailleurs, il faut savoir que le visual builder se compose d’une large variété de modules (46 environ). Et sur ces nombreux modules, les plus utilisés sont :
- le module texte et le module image ;
- le module bouton, barre latérale ;
- celui de la boutique ;
- ou encre le module menu.
Le visual builder s’accompagne également de plusieurs autres fonctionnalités comme l’importation de mises en page préconstruites et de bibliothèques. Grâce à cela, il est possible d’utiliser des modèles pensés et réalisés par des professionnels. Bien évidemment, ces mises en page préconstruites sont modifiables/personnalisables.
2. Le thème builder de DIVI
Si visual builder est déjà très performant, il ne suffit pas pour créer un design personnalisé de A à Z. C’est là qu’intervient le thème builder de DIVI. De quoi s’agit-il ?
Cet outil donne la possibilité de modifier ou personnaliser des designs préconstruits par des développeurs. En sachant que ces opérations ne sont pas possibles si les développeurs n’ont pas prévu d’options de personnalisation.
D’ailleurs, avant l’apparition de l’outil, il fallait passer par l’étape du codage pour modifier les designs préconstruits.
Thème builder s’utilise également pour créer des modèles uniques applicables à plusieurs pages. Grâce à cela, seul le contenu des pages (ou blog) changera tandis que le design sera toujours le même.
Les modèles peuvent aussi être paramétrés pour correspondre à des conditions spécifiques. Il est, par exemple, possible de créer un design spécifique pour chaque catégorie de produits sur un site e-commerce.
En ce qui concerne le fonctionnement, thème builder s’utilise pratiquement de la même manière que visual builder.
Les paramètres du thème DIVI
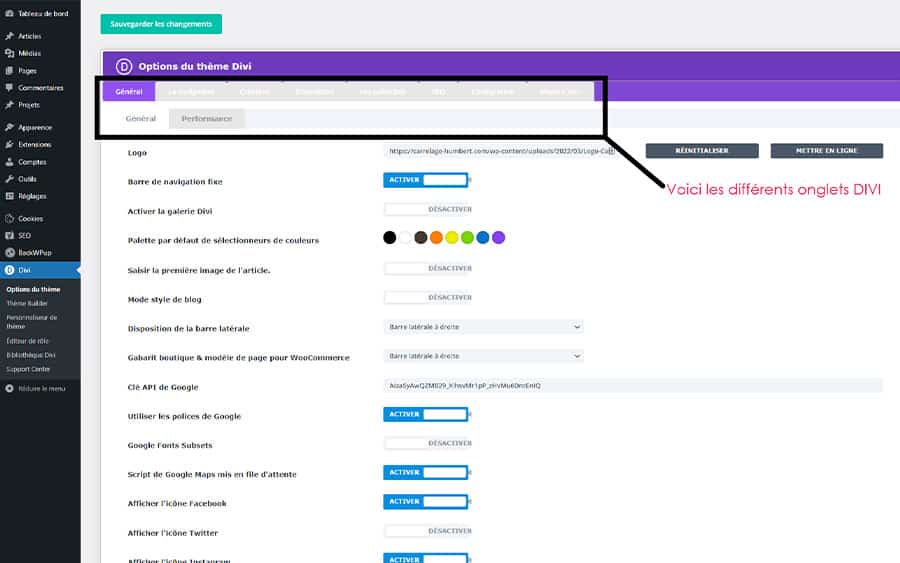
Une fois DIVI installé, il est important de le paramétrer. L’opération se fait depuis le menu « option du thème » dans la barre latérale. Par ailleurs, celle-ci s’effectue en deux étapes : le réglage des paramètres généraux, le réglage du personnalisateur.
1. Le réglage des paramètres généraux
Une fois dans les options du thème, une fenêtre présentant huit onglets s’affiche :
- général ;
- la navigation ;
- créateur ;
- disposition ;
- les publicités ;
- SEO ;
- l’intégration ;
- mises à jour.
Dans la majorité des cas, ce sont les options dans général, intégration et mises à jour qui devront être configurées.
Dans l’onglet général, il s’agit, par exemple, de définir un logo, les couleurs ainsi que les URL à utiliser. Ce faisant, il ne sera pas nécessaire d’importer ces éléments à chaque fois qu’ils seront nécessaires. En configurant ces options dès le début, les utilisateurs gagneront en productivité. Si jamais des options sont mal configurées, il est toujours possible de revenir en arrière et corriger les erreurs.
Quant à l’onglet intégration, celui-ci regroupe toutes les options qui servent à intégrer des codes sur le site.
En ce qui concerne l’onglet mises à jour, c’est dans celui-ci que les utilisateurs peuvent saisir la clé de licence. Et avec une clé de licence valide, il est possible de profiter des mises à jour automatiques. Ces dernières apportent des améliorations au thème, notamment ses fonctionnalités.
2. Le réglage du personnalisateur
Après la configuration des paramètres généraux, il faut faire de même avec le personnalisateur.
Ce menu est accessible dans l’onglet « personnalisateur du thème ». Une fois dans le personnalisateur, une fenêtre avec une barre latérale comprenant une douzaine d’onglets s’affiche.
Ces onglets sont :
- paramètres généraux ;
- en-tête et navigation ;
- pied de page ;
- boutons ;
- blog ;
- styles sur mobile ;
- palettes de couleurs ;
- menus ;
- widgets ;
- réglages de la page d’accueil ;
- CSS additionnel ;
- fil d’ariane de Yoast SEO.
Comme avec le réglage des paramètres généraux, seules quelques options du personnalisateur doivent être obligatoirement configurées. C’est notamment le cas des options qui se trouvent dans les onglets paramètres généraux, boutons et CSS.
Dans l’onglet paramètres généraux, les utilisateurs configurent différentes options du thème qui concernent notamment l’apparence.
Il est, pour exemple, possible d’y trouver des options de modification des polices par défaut des textes.
Dans l’onglet boutons, il s’agit de configurer le design de tous les boutons qui seront utilisés sur le site.
Une fois le design des boutons défini et enregistré, les utilisateurs n’auront plus à modifier un à un chaque bouton. Cette option offre un gain de temps considérable au vu du nombre de boutons existant sur un site.
Quant à l’onglet CSS additionnel, celui-ci est utilisé pour ajouter d’autres codes pour redéfinir les styles par exemple.
Retour d’expérience de Mélanie sur DIVI
J’étais réticente à l’utilisation de ce Thème ; par le passé, j’avais eu à intégrer des contenus sur un site web et j’avais rencontré des difficultés. Je trouvais que DIVI n’était pas très intuitif. J’ai le souvenir d’avoir perdu du temps à chercher les différentes fonctionnalités. Mais il est à noter que :
- j’étais beaucoup plus habituée à Elementor ;
- et surtout je débutais dans le Web.
Puis récemment, Hugo m’a fait part de son souhait à utiliser davantage DIVI pour les sites web de nos clients ; une occasion pour moi de sortir de ma zone de confort. Tout récemment, j’ai géré un projet web avec le Thème WordPress DIVI ; j’ai apporté quelques modifications et j’ai même réalisé un tuto de prise en main pour notre client sans aucune difficulté ! L’outil est pris en main !