Les Task Runner, l’incontournable du développeur front
Qu'est-ce qui facilite la vie d'un développeur ? Les Task Runner bien sur !

Bonjour à tous !
Aujourd’hui nous allons aborder des outils qui facilitent la vie d’un développeur ! Nous allons évoquer les principaux Task Runners. Petit tour d’horizon sur cet écosystème.
Ok mais c’est quoi les Task Runner ?
Ayant une étymologie parlante, ces derniers permettent tout simplement d’automatiser les taches régulières qui font perdre un temps fou !
Les Tasks Runner sont écrits en Javascript pour les raisons que je vais évoquer de suite. Ces derniers ne sont la que pour automatiser vos taches récurrentes lors d’une développement web. Ils ne sont pas a confondre tels que des librairies Javascript comme Jquery ou AngularJs.
En gros, lors de votre projet web, vous faites des retours clients pour montrer son état d’avancement. Pour cela, vous devez concaténer des fichiers. C’est à dire fusionner des fichiers entre eux pour faire le moins d’appels possible à votre document HTML. Vous devez aussi minifier votre CSS et votre Javascript. Ils sont là pour vous servir ! Et encore la je suis très réducteur !
Pour cela, je suis désolé pour les plus réticents, vous devez toucher à la ligne de commande. Rassurez vous, ce n’est pas méchant car il existe des gens super cool comme Grafikart qui expliquent de façon claire et compréhensible ce sujet. Et oui, ces modules font appel à NodeJs qui vous permet de les installer.
Oui mais comment s’appellent ils ?
Les Task Runner existent déjà en quantité mais nous avons une star dans le domaine. Il s’appelle Grunt.
Voici comment l’installer :
Tout d’abord, il faut installer l’interface de ligne de commande propre à Grunt
npm install -g grunt-cli
Puis : Pour pouvoir l’utiliser, vous devez l’installer dans votre projet comme ceci :
npm install grunt --save-dev
Mais ce n’est pas fini. Ce n’est juste qu’une première étape ! Vous devez faire un fichier Gruntfile.js qui ressemble a ça :
module.exports = function(grunt) {
// Votre configuration de Grunt.
grunt.initConfig({
// Les plugins sont déclarés ici
})
// Lancement des tâches Grunt
grunt.registerTask('default', '')
}
Par contre, je reviendrai plus en détail avec vous pour paramétrer vos plugins Grunt. Ce que j’utilise et surtout ce qu’il ne faut pas faire ! ;)
Cependant , un rude concurrent suit Grunt et je pense même qu’il le dépasse en terme de configuration. C’est Gulp.
Voici comment l’installer :
npm install --global gulp-cli
Tout comme Grunt , Il faut installer une interface de ligne de commande pour Gulp.
Puis vous installez Gulp dans votre projet comme ceci :
npm install --save-dev gulp
Mais ce n’est pas fini. Ce n’est juste qu’une première étape ! Vous devez faire un fichier Gulpfile.js qui ressemble à cela :
// Ca c'est le fichier de base Gulp :)
var gulp = require('gulp');
gulp.task('default', function() {
// Placez vos taches ici
});
Tout comme Grunt, je vous ferai un billet plus détaillé car plusieurs paramètres sont à prévoir !
Les incontournables plugins :
Gulp / Grunt
- Gulp plumber,
Ce dernier évitera de faire planter Gulp lorsque vous faites des erreurs dans votre code.
- Gulp sass, tout est dit dans son nom, il permet de compiler de SASS à CSS.
- Gulp autoprefixer, il permet de préfixer automatiquement vos CSS de manière intelligente.
- Gulp jshint, il permet de vérifier vos fichiers JS.
- Gulp uglify, il permet de minifier vos fichiers Js.
- Gulp imagemin, il optimise vos images.
- Gulp clean : nettoie votre fichier de prod. A utiliser avec précaution puisque vous pouvez effacer vos fichiers sources !
- Gulp minify : Il minifie vos fichiers CSS.
Ps: Je ne mets que pour Gulp car on les retrouve aussi chez Grunt. Mais pas seulement, C’est aussi pour des raisons de performances !
Ok mais pourquoi Gulp ? Grunt c’est cool aussi non ?
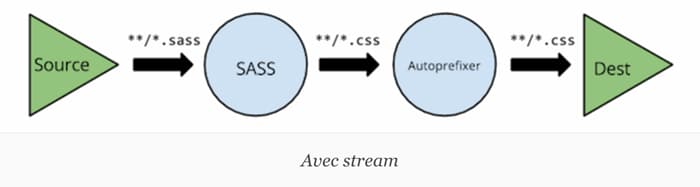
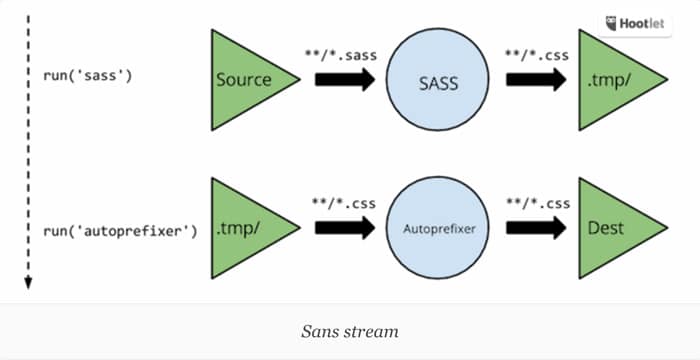
Tout simplement pour la performance mes amis ! Et oui ! Grunt ne s’appuie pas sur les streams de NodeJs. En conséquence, les tâches ne s’exécutent que les unes après les autres… Donc on rentre tout de suite dans une logique de répétitions. Ce qui peut être très saoulant quand on recherche la performance ! En effet les streams améliorent la fluidités des tâches, ce que Gulp fait si bien.
Voici deux sources disponibles sur Putaindecode.io qui l’expliquent parfaitement :


Après ce n’est que mon avis qui reste très subjectif. Grunt à une syntaxe plus compliquée que Gulp puisque ce dernier se base essentiellement sur sa configuration. De plus, la configuration de Gulp est plus souple, plus lisible et facilement compréhensible. Mais je reviendrai vers vous avec un nouveau billet pour une approche beaucoup plus approfondie sur Gulp.
Cependant, je ne suis pas la pour vous influencer dans vos futurs choix. Je dis simplement que Grunt est une bonne approche pour entrer dans l’écosystème des Task Runner, Grunt et Gulp fonctionne sur la même logique de plugins que l’on vient greffer par la suite. De plus, on retrouve à peu près les mêmes plugins.
Mon avis ,
De nos jours, les Task Runner sont devenus très importants dans un projet web. Ils représentent un gain de temps car vous évitez de vous balader sur plusieurs sites pour par exemple minifier vos Js… Ce que je trouve particulièrement ennuyeux. C’est en cela que je trouve l’apprentissage de la console ou du terminal très intéressant.
De plus, ces outils se sont bien intégrés dans la sphère du développement web. Vous avez Yeoman qui utilise Grunt. Vous avez Ionic Framework qui utilise Gulp pour vous démontrer l’intérêt qu’ils suscitent…
Et vous qu’utilisez vous ?
Si vous avez aimé l’article,
N’hésitez pas a commenter !