Qu’est-ce qu’un préprocesseur CSS ? Pour ou contre ?
Un préprocesseur CSS vous aide dans l’écriture de vos feuilles de styles. Qu'apporte t'il et faut-il l'utiliser ?

Le but n’est pas de dire « utiliser un préprocesseur CSS c’est mal, il faut coder en dur ! » ni « les préprocesseurs css : c’est génial, il ne faut plus coder en dur ! ».
Je veux juste vous démonter à quel point ces préprocesseurs représentent un gain de temps important dans un développement web. Pour cela, je vous propose un petit tour d’horizon de ces machines de guerre taillées pour le CSS.
Qu’est-ce qu’un préprocesseur CSS ?
Un préprocesseur CSS est un « programme » ou module sous Node.js (pour Less et Sass) qui interprète votre code source pour générer un code standard du web : le CSS. Ce sont des générateurs dynamiques de CSS.
LESS et Sass (Syntactically Awesome Stylesheet) sont les préprocesseurs CSS les plus utilisés, ils permettent d’améliorer la syntaxe du langage en préservant :
- ses fondamentaux,
- ses possibilités,
- et sa conformité W3C.
Voici un exemple concret
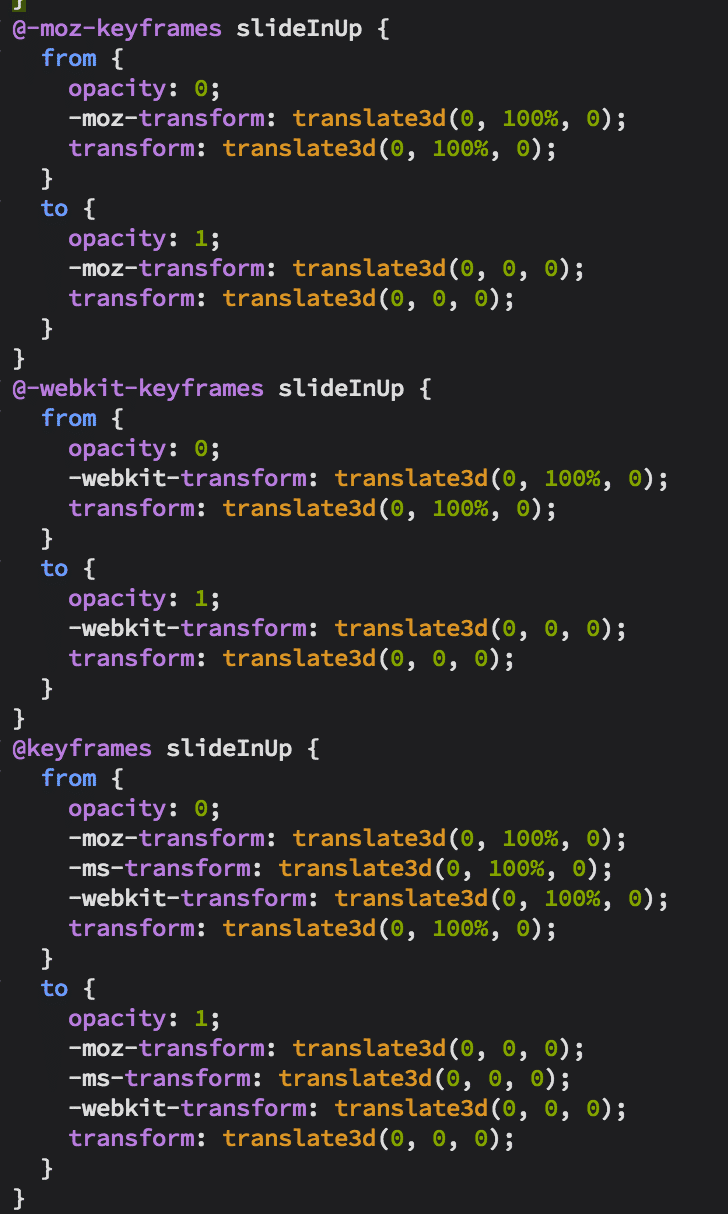
Après la compilation
Et le CSS ?
Pour les novices, CSS est un langage dit descriptif qui vous permet de styler vos pages web par le biais de règles de styles.
Cependant CSS3 connait encore quelques limitations, notamment l’utilisation de variables comme « $menu ».
Pour commencer, les variables
Less, SASS ou encore Stylus permettent de stocker des constantes qui seront interprétées par le préprocesseur choisi.
Les variables s’écrivent ainsi :
Ce qui peut paraître déroutant lorsque l’on découvre un préprocesseur, c’est de découvrir des constantes de variables précédées de @ pour LESS et $ pour Sass. Le dollar étant aussi utilisé pour les variables PHP et le @ l’est aussi pour l’import en CSS classique.
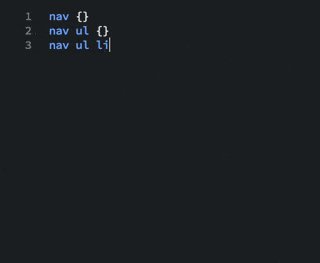
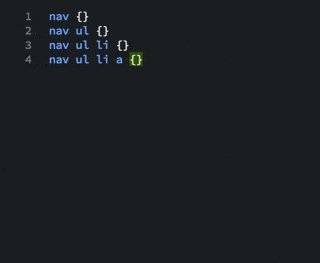
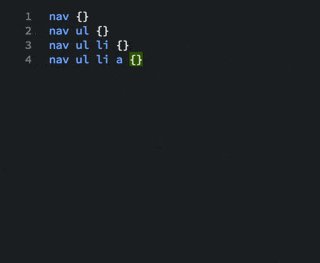
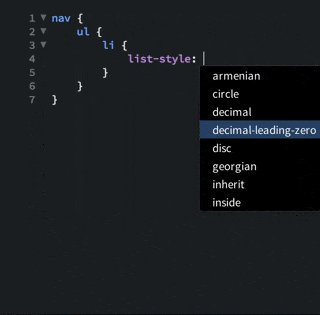
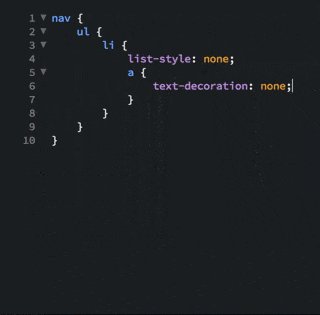
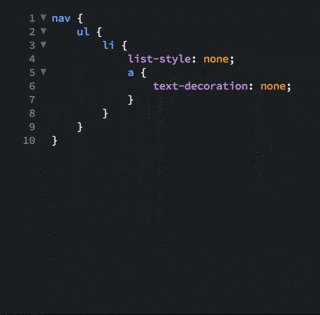
Le Nesting
Les préprocesseurs Less, SASS ou encore Stylus permettent d’imbriquer du code de la même manière.
Avec Sass il est également possible d’imbriquer des propriétés, ce que Less ne permet pas.
Un css classique
Un fichier SASS
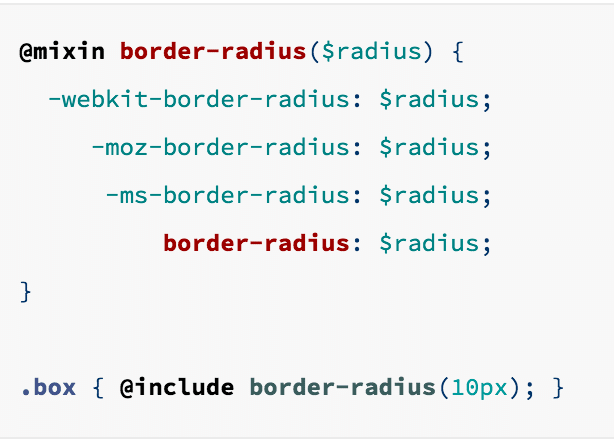
Les Mixins
Ces dernières vous facilitent grandement la vie. C’est en quelque sorte un système de Classe qui permet une simplification dans l’écriture de vos CSS.
Je m’explique ! Comme vous le savez, Internet Explorer est mort (ouf !) mais ce dernier a fait beaucoup de mal pendant son existence ! Grace aux mixins vous pouvez faire du préfixage de certaines règles de styles qui ne sont pas encore complètement implémentées dans les navigateurs dit « modernes ».
C’est la base du DRY, le Don’t Repeat Yourself.
Cependant le préprocesseur css va plus loin avec @extend qui étend une classe css.
Les Opérations mathématiques & logiques
Ces derniers permettent d’utiliser les opérateurs mathématiques. Ah ouais vous allez me dire ! et bah oui ! ces machines de guerres vont directement calculer vos colonnes pour vous faire une petite grille rien qu’à vous !
Le seul point négatif est le risque de mélanger les pixels avec des valeurs en pourcentage.
Les extensions
Pour Sass, il existe un framework nommé Compass qui vous permet de faire des sprites pour vos images mais pas seulement !
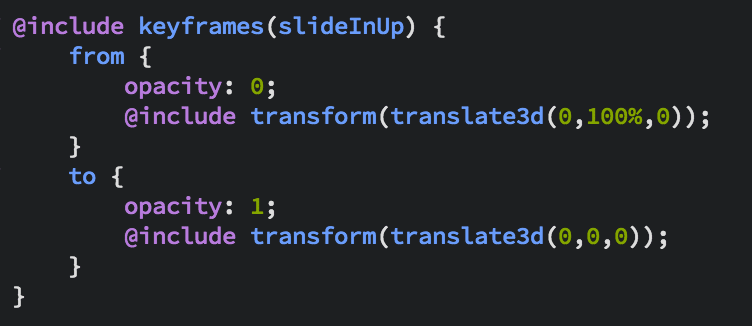
Compass permet l’utilisation d’@include, vous bénéficiez alors d’un préfixage pour les vieux navigateurs, ce qui n’est pas négligeable avec IE.
Vous avez également Susy, une extension juste géniale ! Susy permet de faire une grille sans passer par un système de classe à la Twitter bootstrap. Cela permet de mieux contrôler son css car il n’est pas codé en dur directement dans le html.
Mais rassurez vous pour Less, il existe CSScomb, clean-css ou encore Autoprefixer !
Conclusion sur le préprocesseur CSS
Comme vous avez pu le lire, l’un des intérêts d’un préprocesseur CSS est de vous simplifier la vie mais attention, il ne faut pas viser uniquement la facilité, vous risquerez de générer un code CSS pourri.
Attention, si vous faites un mauvais usage des préprocesseurs css, vous allez progressivement perdre vos connaissances en CSS pur et dur. Prenez votre temps et ne perdez jamais de vue les fondamentaux, c’est très important.
Je vous recommande de travailler sur la syntaxe et vous verrez ce que ces bijoux peuvent vous apporter. Testez Can I use , vous verrez, c’est fait pour vous !
Vous pouvez aussi en profiter pour découvrir les préprocesseurs HTML style Jade qui permettent cette simplification propre aux préprocesseurs.
Et vous ! Quel préprocesseur CSS utilisez-vous ?
Réagissez sur notre blog et partagez !
Sources :