Core Web Vitals (CWV) : impact sur le SEO et comment améliorer le CLS ?
Suite à l’annonce en juin 2021 de la mise à jour des Core Web Vitals, la vitesse de chargement et l’UX se sont vus offrir une place au premier rang des préoccupations SEO.

La rapidité de chargement des sites web est devenue un point contrôlé par tous… Mais la rapidité n’est pas le seul levier de l’UX pris en compte par les Core Web Vitals. La stabilité visuelle de la page en fait aussi partie. Et c’est ce dernier point qui impacte le plus directement l’expérience utilisateur.
Qu’est-ce que le Core Web Vitals ?
Les Core Web Vitals sont un ensemble d’indicateurs définis par Google pour mesurer la qualité de l’expérience utilisateur d’un site web.
Ces indicateurs sont centrés sur trois aspects clés de l’expérience utilisateur :
- la rapidité de chargement (Largest Contentful Paint ou LCP)
- l’interactivité (First Input Delay ou FID)
- la stabilité visuelle de la page (Cumulative Layout Shift ou CLS)
Le respect de ses 3 critères CWV de Google permet d’offrir une expérience fluide et agréable. Si l’expérience vécue par les utilisateurs de votre site est bonne, ils restent et ils reviendront :)
Parmi ces 3 critères, le CLS est l’indicateur consacré au calcul de la stabilité visuelle : dans cet article, nous aborderons les moyens concrets qui vont vous permettre de l’améliorer.
La place du CLS dans le contexte de la mise à jour Core Web Vitals
Avant de nous concentrer sur le CLS, remettons cet indicateur dans son contexte.
En tant que moteur de recherche, Google mise de plus en plus sur l’expérience utilisateur pour offrir aux internautes des résultats qualitatifs. C’est dans ce cadre que Google a lancé en juin 2021 sa mise à jour des Core Web Vitals.
Son but ? Proposer aux webmasters et aux professionnels du SEO des indicateurs précis qui mesurent différents éléments liés à l’expérience utilisateur (ou UX pour User eXperience).
Pour rappel, ces trois indicateurs sont :
- le FID(1), pour First Input Delay. Il calcule le temps que met la page web avant d’accepter les inputs de l’utilisateur (comme les clics sur un bouton) ;
- le LCP, pour Largest Contentful Paint. Il indique le temps que met le plus grand élément à s’afficher à l’écran ;
- le CLS, pour Cumulative Layout Shift. Il calcule le déplacement des éléments pendant la phase de chargement de la page.
C’est sur ce dernier indicateur que nous allons nous pencher.
CLS : qu’est-ce que c’est et comment est-il calculé ?
Le CLS est donc un indicateur qui calcule le déplacement des éléments pendant la phase de chargement de la page.

Lorsqu’un utilisateur arrive sur une page web, celle-ci doit se charger afin d’être affichée à l’écran de l’utilisateur. Durant cette phase, les différents éléments qui constituent la page (boutons, menus, images…) se chargent chacun à leur vitesse et sont affichés dès qu’ils sont complètement chargés.
Parfois, il est donc possible qu’un élément s’affiche au-dessus d’un autre. En conséquence, tous les éléments situés en dessous sont repoussés plus bas sur la page : ils se déplacent. C’est ce que l’on appelle un Layout Shift.
Afin de mesurer le déplacement des éléments dus à ce phénomène, Google a développé la métrique « CLS ». Le calcul du CLS repose sur deux mesures :
- l’impact fraction,
- et l’impact distance.
1 L’Impact Fraction
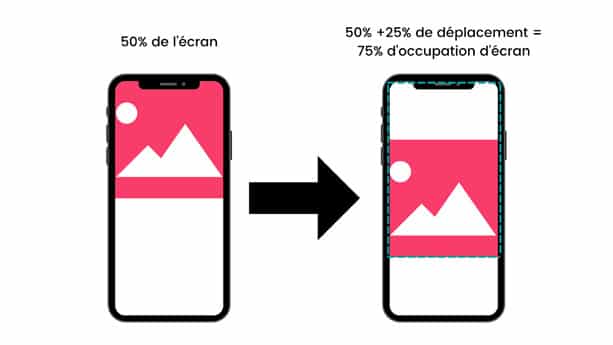
L’impact fraction mesure l’ensemble de l’espace de l’écran qu’occupe un élément avant, pendant et après son déplacement cumulé.
Concrètement, si un élément (une image par exemple) occupe la moitié de l’écran puis descend de 25 %, alors il aura occupé 75 % de l’espace de l’écran en cumulé.
Dans ce cas, l’indice d’impact fraction est de 0,75.

Au total, l’image aura donc occupé 75 % du viewport en cumulé.
2 Le distance fraction
Le distance fraction est la seconde composante du calcul du CLS. Il mesure le déplacement maximal opéré pendant le chargement de la page dans le sens de la largeur ou de la hauteur de l’écran, selon la valeur la plus élevée.
Ainsi, le CLS prend en compte la taille et l’orientation de l’écran de l’utilisateur.
Dans notre exemple précédent, l’élément instable s’est déplacé de 25 % vers le bas : le distance fraction est donc de 0,25.
Le CLS est calculé avec l’Impact Fraction et le Distance Fraction, il suffit de multiplier l’un par l’autre.
Toujours en reprenant notre exemple, cela nous donne : CLS = 0,75 x 0,25 = 0,1875
Google considère qu’un bon CLS est inférieur à 0,1. La situation est plus grave si le CLS dépasse 0,25 : il est alors considéré comme mauvais par Google.
Évidemment, de nombreux outils vous présentent cet indice automatiquement.
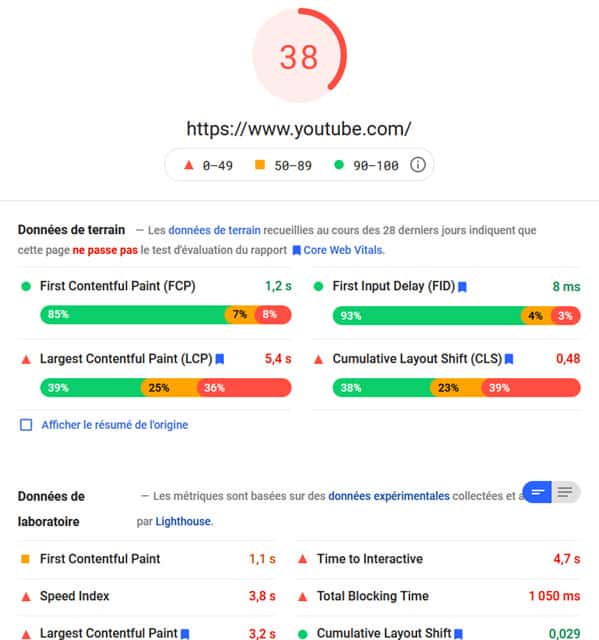
En premier lieu, vous pouvez vous tourner vers Google Page Speed Insights qui vous donne le choix d’analyser votre page grâce aux données de terrain ou en environnement de test, dans sa version mobile ou desktop.
Vous aurez aussi accès au détail des calculs pour les trois indicateurs des Core Web Vitals.

CLS : quel impact en SEO ?
Comme dit plus haut, la volonté de Google est d’inclure de plus en plus la satisfaction des internautes. Et donc l’expérience utilisateur au sein de son algorithme !
Ainsi, la mise à jour Core Web Vitals de juin 2021 mise sur des indicateurs précis afin d’indiquer les possibilités concrètes d’améliorer l’UX. Mais cela permet aussi à Google de se reposer sur ces mêmes indicateurs pour ses propres calculs de pertinence.
En réalité, les Core Web Vitals ne représentent pas un critère très important pour votre SEO : depuis leur arrivée, les changements sur les SERP n’ont été que très peu nombreux.
Cependant, nous vous conseillons tout de même de travailler à l’amélioration des Core Web Vitals et donc de votre score CLS, notamment parce qu’ils sont très importants pour l’User eXperience.
CLS : quel impact sur l’User eXperience ?
Contrairement au SEO, le domaine de l’expérience utilisateur est très fortement impacté par des phénomènes comme les déplacements d’éléments.
Des problèmes récurrents liés au CLS sont par exemple des clics erronés engendrés par le déplacement inattendu des éléments.
Ce type d’erreur perturbe énormément l’utilisateur, en particulier sur mobile. En résulte un sentiment de frustration et donc un accroissement rapide du taux de rebond.
Heureusement, il existe plusieurs méthodes à utiliser afin d’améliorer votre score CLS.

Faire le distinguo entre mauvais layout shift et bon layout shift
Précédemment, nous disions que les indicateurs comme le CLS étaient peu utilisés par Google pour déterminer la qualité d’une page. L’une des raisons de ce choix de Google est que ces indicateurs sont seulement ce qu’ils sont : des indicateurs.
En résumé, un CLS élevé ne veut pas forcément dire qu’il est désagréable de naviguer sur votre site.
Il faut faire le distinguo entre les layout shift (les décalages) positifs et négatifs. Ici, c’est surtout l’attente de l’internaute qu’il faut prendre en compte. En effet, en soi, un décalage n’est négatif que s’il surprend l’utilisateur.
Par exemple, si un utilisateur clique sur un bouton pour dérouler un menu, et que celui-ci affiche une icône de chargement pendant que le menu se charge, alors il y a un décalage dû à l’apparition de l’icône.
Pour autant, comme l’utilisateur s’attendait à voir s’afficher l’icône, le décalage du reste de la page ne lui pose aucun problème. Par ailleurs, il n’intervient que suite à sa demande (c’est bien l’utilisateur qui a cliqué) et donc, ce décalage ne peut être néfaste.
Ne vous focalisez donc pas seulement sur le chiffre donné par le CLS et prenez le réflexe de toujours comparer cette donnée avec une analyse précise de votre page web !
De la même manière, si une fonctionnalité de votre page web demande obligatoirement un déplacement des éléments situés sous cette celle-ci, le meilleur choix est de miser sur la compréhension de l’utilisateur en faisant se déplacer graduellement les éléments, comme dans une animation.
Pour ce faire, utilisez la propriété « transform » dans vos fichiers CSS afin de forcer les éléments à se déplacer plus lentement.
Prévoir à l’avance l’espace occupé par les éléments
Les déplacements inattendus et désagréables des éléments de votre page web sont occasionnés par l’apparition d’autres éléments, situés au-dessus d’eux. Ainsi, l’une des manières les plus simples d’éviter ce désagrément est de prévoir à l’avance de l’espace, qui servira de réservoir pour y placer n’importe quel élément qui se chargerait après les autres.
De cette manière, le navigateur de l’utilisateur est en mesure de calculer l’espace que prendra l’élément quand il aura chargé : il peut donc continuer à placer les autres éléments plus bas sur la page, aux bons endroits.
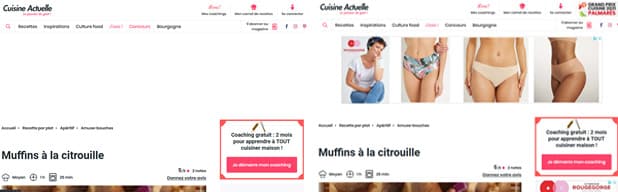
Généralement, c’est une pratique très utilisée par les sites qui affichent des publicités sur leur site.
Ci-dessus, un exemple concret avec Cuisine Actuelle. Afin d’éviter tout décalage du contenu du site suite à l’apparition d’une publicité en haut de page, le site a décidé de prévoir le futur emplacement de la publicité en affichant d’abord un rectangle blanc, qui est remplacé par la publicité une fois qu’elle a chargé. En procédant ainsi, Cuisine Actuelle évite de gonfler son CLS.
Par ailleurs, afin d’éviter de laisser de l’espace vide après l’apparition de la publicité, n’hésitez pas à vous reposer sur les données historiques afin de déterminer la taille de publicité. Si vous avez le moindre doute, privilégiez une taille relativement grande.
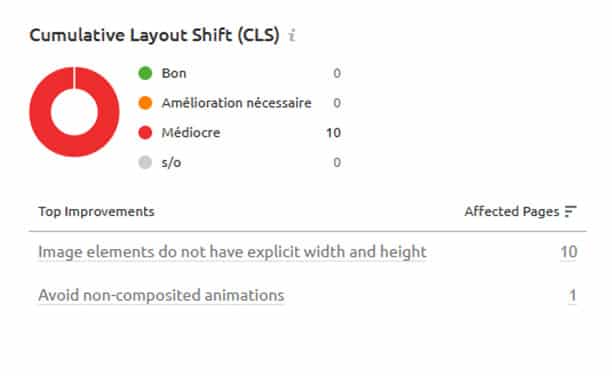
Donner des dimensions aux images
Dans notre exemple précédent, il s’agissait surtout de donner au navigateur de l’utilisateur un moyen de prévoir le futur placement d’un élément qui serait chargé plus tard.
Continuons sur cette logique en donnant au navigateur une indication claire de la taille des éléments qu’il doit afficher.
En effet, il est courant de voir des images dont les dimensions ne sont pas précisées.
En soi, ce n’est pas un problème ! C’est une technique souvent pratiquée depuis l’avènement du responsive design. Celle-ci laisse le soin au CSS de redimensionner les images en fonction de la taille de l’écran de l’internaute.
Toutefois, cette technique oblige le navigateur à charger entièrement l’image avant d’en connaître les dimensions. Car c’est seulement quand l’image est complètement chargée que les fichiers CSS peuvent la retravailler et la redimensionner.
De ce fait, lorsqu’une image s’affiche au-dessus d’un autre contenu, le navigateur n’a d’autre choix que de repousser ce contenu plus bas pour donner à l’image la place nécessaire à son affichage, augmentant ainsi le layout shift.
Petit conseil ! Prenez donc le réflexe de renseigner les dimensions de vos images :
- en valeur absolue (nombre de pixels) ;
- ou relative (en pourcentage).
Le navigateur sera alors en mesure d’allouer tout de suite la bonne surface à l’image avant même que celle-ci soit affichée.
Réglages simples des pop-up et contenus dynamiques
D’autres types de contenus qui occasionnent souvent des décalages visuels sont ceux injectés dynamiquement ou encore les pop-up. C’est notamment le cas des bannières RGPD, par exemple.
Pour éviter le problème, privilégiez l’affichage de ces éléments en mode « superposition » dans les réglages du plugin en question. Ainsi, ces éléments seront affichés en superposition par rapport au contenu de la page et n’occasionneront pas de mouvement.
Prévoir l’espace nécessaire à l’affichage des éléments embarqués
Nombreux sont les plugins qui vous autorisent à afficher des éléments embarqués comme :
- des vidéos hébergées sur YouTube ;
- ou des posts provenant des réseaux sociaux.
Ces derniers notamment occasionnent souvent des décalages dans la mise en page. Pourquoi ? Parce que les publications sur les réseaux sociaux ne possèdent pas une taille prédéfinie et fixe. Les images, vidéo ou tout simplement la taille du texte sont autant d’éléments qui font varier la taille du post.
Pour améliorer votre score CLS, vous pouvez précalculer l’espace nécessaire au bon affichage de l’élément embarqué. Afin de lui allouer assez d’espace et ainsi éviter tout déplacement des autres éléments.
Examinez votre élément avec votre console pour développeur, intégré dans tous les navigateurs et analysez l’élément en question afin d’en trouver les dimensions.
Créez ensuite un espace assez grand pour contenir l’élément dans son ensemble.
En suivant ces quelques conseils assez simples à mettre en place, vous devriez être en mesure d’améliorer votre score CLS. Mais n’oubliez pas que le CLS n’est qu’une métrique parmi tant d’autres. Et que même si les Core Web Vitals n’ont qu’assez peu d’importance pour le SEO, ils restent néanmoins très impactants pour l’expérience utilisateur.
(1) Note : le First Input Delay (FID) sera bientôt remplacé par une nouvelle métrique appelée INP.