Qu’est-ce que le Responsive Web Design ?
Le Responsive Web Design (RWD) et le web design auto adaptatif qualifient une conception de sites internet utilisant différents principes et technologies (css3 & Media Queries) avec pour objectif d'offrir au visiteur une expérience de consultation optimale.

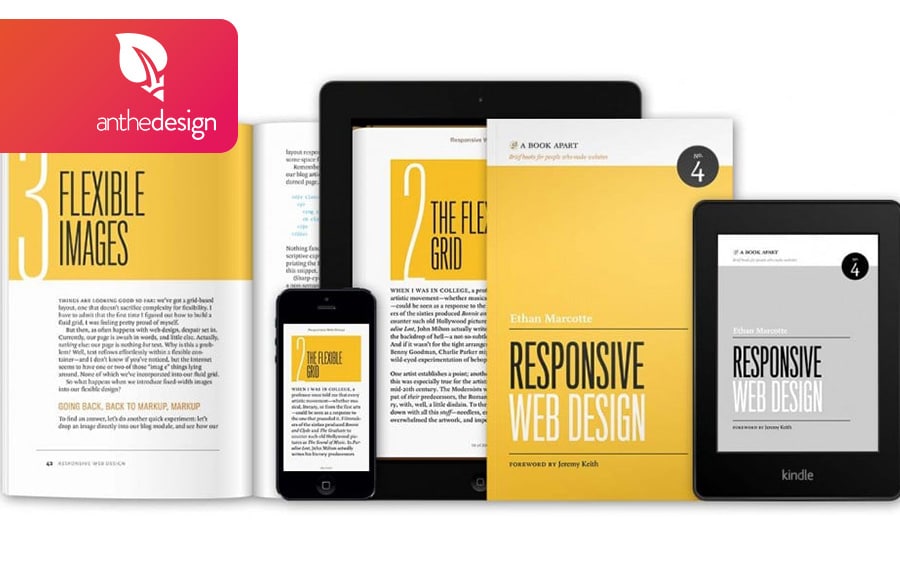
Le Responsive Web Design doit faciliter la lecture et la navigation de l’internaute sur tous les types de terminaux (Smartphones, moniteurs d’ordinateur, tablettes, Notebook, TV connectée).
L’internaute doit pouvoir consulter le même site web sur tous les terminaux sans avoir recours au défilement horizontal et au zoom avant/arrière, ces manipulations supplémentaires nuisent notablement l’expérience utilisateur (UX).
Pourquoi le Responsive Web Design a la côte ?
Dans le monde de la création de site internet, le Responsive Web Design s’impose.
C’est la conséquence directe de la multiplication des terminaux et des navigateurs (Iphone 3, 4, 5, 6, 7, 8, … Ipad, Ipad mini, Androïd,…) et avec autant de tailles d’écrans différentes.
Une part croissante des internautes utilisent des Smartphones et des tablettes et pour surfer, c’est un mouvement de fond qu’il ne faut pas négliger.
💡 Entre mars 2013 et mars 2014, la part des visiteurs utilisant un smartphone ou une tablette pour lire nos articles est passée de 16,81 % à 22,92 %, soit une progression 36 % en 1 an !
Les éditeurs et concepteurs de sites web ont vite compris la nécessité d’adapter leurs sites web pour offrir la même qualité de navigation à tous leurs visiteurs et surtout pour ne pas en perdre.
Le Responsive Web Design apporte une réponse adaptée à cette évolution majeure de l’Internet. Il permet aussi de rationaliser les coûts de développement d’un site Internet en permettant aux développeurs de ne concentrer que sur un seul code pour l’ensemble des terminaux de consultation.
L’alternative étant de développer un site pour moniteurs d’ordinateur et un autre pour les Smartphones. Cette autre solution nécessite des coûts de développement plus importants.
Comment réussir un site Responsive Web Design ?
Pour réussir un site auto adaptatif, le Responsive Web Design doit respecter certaines préconisations.
L’une d’elles réside dans l’approche même du RDW :
- le « mobile first ». On part du mobile en 320px pour aller vers l’écran d’ordinateur en enrichissant le site,
- ou le « responsive degradation ». On part de l’écran d’ordinateur pour aller vers le mobile.
Le mobile first est désormais privilégié. Il assure d’aller à l’essentiel sur le mobile et permet ensuite d’enrichir le site pour les tailles d’écrans supérieures. Le contenu rédactionnel doit être au moins aussi soigné que les images, c’est d’autant plus important sur des petits écrans, il se doit d’être concis et de capter l’attention du mobinaute.
Autres conseils en vrac :
- soignez le fond de vos pages, selon la taille et la résolution de l’écran (Smartphone, tablette, PC ou TV connectée) ; le fond sera partiel ou intégral,
- exploitez les fonctionnalités natives des terminaux tactiles ou mobiles comme la géo-localisation et le lecteur vidéo,
- anticipez les différents usages et n’oubliez jamais que le curseur de la souris ne règne plus, le pouce lui fait concurrence,
- innovez et inventez avec des résolutions sans cesse plus importantes. Le web adaptatif offre de nouvelles possibilités, c’est un nouveau terrain de jeux pour les Web-designers.
Les sites internet à hauteur et largeur fixes appartiennent maintenant au passé. Les sites doivent occuper tout l’espace d’affichage disponible quel que soit le terminal utilisé, pour s’adapter à toutes les tailles. Le Responsive Web Design est la solution du moment !
Pour preuve, les outils de création web s’y mettent aussi, de DRUPAL V8 avec une approche mobile first à la dernière version du CMS WordPress (version 3.8) qui propose son thème par défaut Twenty Fourteen en version responsive. Les sites « Responsive Web Design » n’ont pas fini d’envahir la toile !