Avez-vous un site responsive design ? Découvrez la réponse avec Google !
Un site responsive ou mobile friendly est indispensable pour rester visible dans les résultats de recherche de Google sur mobile. Testez votre site avec le nouvel outil de compatibilité mobile de Google.

Un site responsive est un impératif pour rester visible sur mobile ! Google a confirmé a deux reprises depuis le début de l’année que le poids du critère SEO « compatibilité mobile » a été renforcé dans son algorithme. Qu’est ce qu’un site responsive ? Comment tester votre site internet et quelles sont les conséquences pour un site qui ne l’est pas ?
Rappel : Qu’est ce qu’un site responsive ?
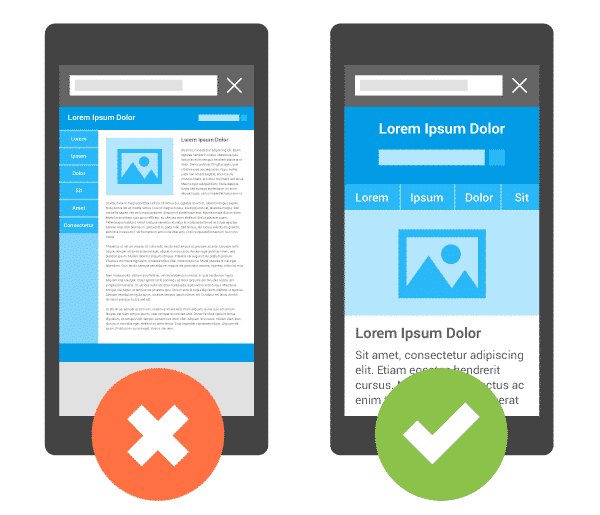
C’est un site internet dont la conception offre une expérience de navigation confortable sur tous les types de terminaux (PC, Smartphones, tablettes, TV).
Le visiteur d’un site responsive peut ainsi conserver le même confort de navigation sur toutes les tailles d’écrans avec un design adapté. Il peut également naviguer sans avoir recours au défilement horizontal et sans avoir à zoomer. Il favorise l’expérience utilisateur et Google aime cela !

L’une des dernières annonces de Google :
L’année dernière, nous avons ajouté l’adaptation aux mobiles (site mobile-friendly ou non) à nos critères de positionnement dans les résultats de recherche pour mobile. À compter du mois de mai, nous procéderons à une mise à jour relative aux résultats de recherche mobile afin d’augmenter les effets de ce critère pour permettre aux internautes mobiles de trouver davantage de pages pertinentes et adaptées aux appareils qu’ils utilisent. (Google – 16 mars 2016)
Comment tester votre site internet ?
Google a annoncé le 20 mai 2016 la disponibilité d’un nouvel outil de test de compatibilité mobile, vous pouvez y accéder directement depuis votre compte Google Search Console. Si vous ne disposez pas de cet accès, Google a tout prévu et vous pouvez accéder au test directement à partir d’ici Google Seach Console Mobile Friendly
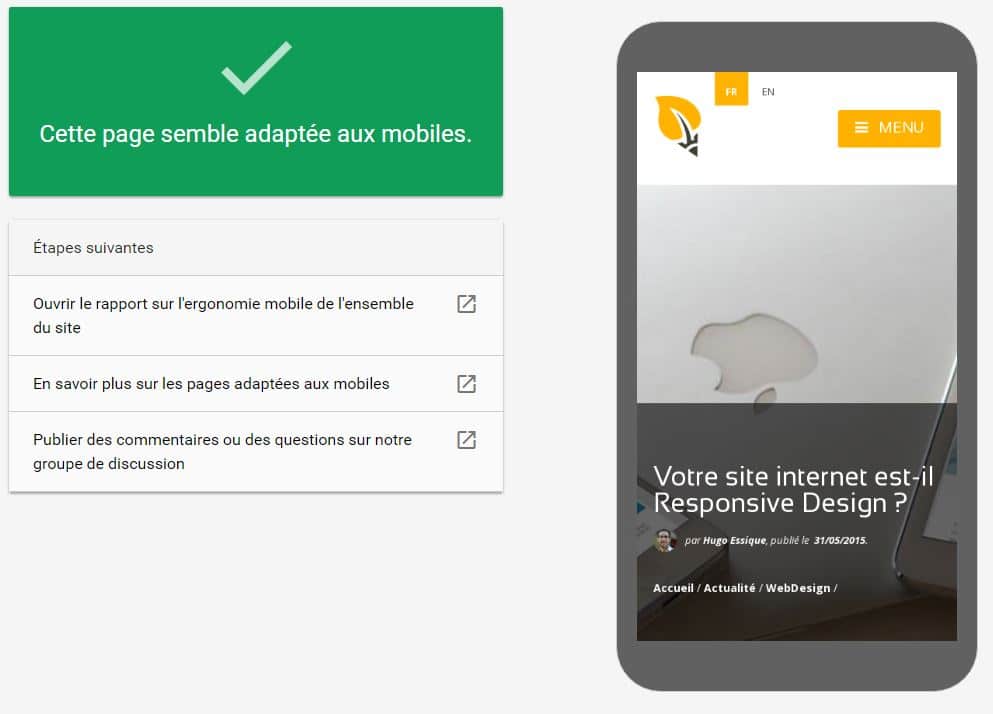
Google explore le code de la page web transmise et si votre site est responsive, vous obtiendrez :
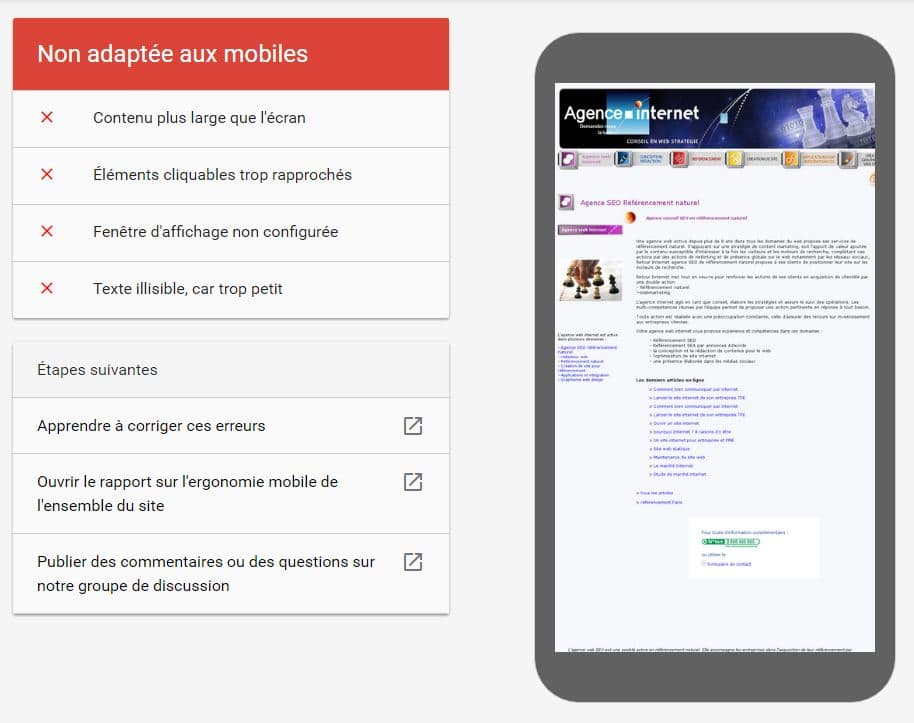
Si votre site n’est pas mobile friendly, vous obtiendrez :
Votre site peut également être considéré comme responsive avec quelques améliorations à réaliser. Dans ce cas Google vous guide. Et il vous indique les corrections à apporter pour rendre votre site compatible mobile.
Quelles conséquences pour un site non responsive ?
Au delà des bénéfices évidents pour l’expérience utilisateur, les évolutions successives de l’algorthime de Google sur le sujet vont toutes dans le même sens : fournir des résultats de recherche de qualité et adaptés au terminal utilisé par l’internaute.

Pour un site non responsive, les conséquences en termes de positionnement et de visibilité seront croissantes. Google favorise, dans ses résultats de recherches, les sites adaptés à la navigation sur mobiles. Si votre site n’est toujours pas responsive, ne tardez plus à réagir et contactez-nous !