Imagify : extension d’optimisation du poids de vos images
Imagify est une solution d’optimisation d’image grâce à laquelle vous réduisez la taille de vos images sans perdre en qualité.

La réduction du poids des images sur une page web constitue un enjeu de taille pour les manageurs de site internet.
Plus elles sont lourdes, moins le site web est performant. Il n’est pas toujours évident de savoir comment réduire le poids de ses médias.
C’est là qu’Imagify intervient. Partons à la découverte de cet outil de compression d’image qui vous simplifie la vie.
Pourquoi est-ce important de compresser ses images ?
Un site web rapide est un atout pour votre business.
Cela améliore l’expérience utilisateur de vos visiteurs qui risquent d’aller vers vos concurrents si votre site web met trop de temps à charger. La vitesse de chargement fait également partie des critères des moteurs de recherche pour le référencement naturel SEO d’un site internet.
Cependant, une étude de Radware montre que le poids des pages web est passé à 1500 ko/page en 2013, soit une augmentation de 150 % par rapport au poids moyen en 2010.
Le poids des pages web a continué à augmenter jusqu’à atteindre 3 Mo en 2016. Ces chiffres montrent l’impact du poids des images sur un site web.
En réalité, les images représentent près de 60 % du poids d’un site web et sont responsables à 50 % de son temps de chargement.
En réduisant la taille des images, vous gagnez de précieuses secondes sur le temps de chargement de votre site et ce dernier devient plus rapide. L’optimisation des images fait même partie des points clés SEO.

Pourquoi utiliser Imagify ?
Imagify a été créé en 2016 par WP Média — un acteur mondialement reconnu pour ses plugins WordPress incontournables tels que SecuPress ou WP Rocket.
Sa fonction consiste à alléger des images sans entrainer la moindre perte de qualité. Son succès fut tel qu’il a été utilisé pour optimiser plus de 400 millions d’images en seulement 3 ans d’existence.
Cela s’explique par l’efficacité de l’algorithme pour réduire considérablement le poids d’une image sans porter atteinte à sa qualité. C’est en réalité un outil puissant de compression d’image qui propose une interface simple et intuitive afin de vous faciliter le travail. Il est très facile de se familiariser avec son interface et ses fonctionnalités.
Toutefois, c’est également un plugin WordPress auquel vous pouvez accéder depuis votre propre interface admin. Vous avez également un support dédié à votre disposition pour vous aider à résoudre le moindre problème que vous pourrez rencontrer. Il vous suffit d’accéder au formulaire de contact soit sur la page de configuration de l’extension soit sur le site web de Imagify.
Comment fonctionne Imagify ?
Imagify s’utilise pour la compression des images aux formats .png, .jpg/.jpeg et .gif (animé ou non).
De plus, il traite toutes les tailles correspondantes aux images qui lui sont soumises afin qu’elles soient optimisées, quelles que soient leurs utilisations. Trois niveaux de compression vous sont proposés afin d’adapter l’optimisation des images à vos besoins :
- le niveau normal correspond à une compression de type « lossless ». La réduction du poids de l’image n’entraine donc aucune perte de qualité.
- le niveau agressif correspond à une compression de type « lossy ». La réduction de la taille de l’image est donc plus importante, mais l’image perd un tout petit peu de sa qualité.
- et le niveau très agressif correspond à une plus forte compression que les deux autres niveaux. Le poids de l’image est beaucoup plus petit et sa taille également.
Le niveau d’optimisation agressif apporte le meilleur équilibre entre la préservation de la qualité et la réduction du poids de l’image. Mais nous vous recommandons de tester chacun des trois niveaux pour mieux apprécier leur impact sur le poids et sur la qualité des images.
C’est facile et c’est rapide. L’outil Google PageSpeed vous sera utile pour mesurer la vitesse de vos pages après chaque compression.
Comment optimiser une image avec Imagify ?
Imagify propose deux solutions pour optimiser vos images :
- un plugin pour WordPress,
- un service utilisable directement sur Internet.
Si la qualité de la compression est la même pour ces deux services, ce n’est pas le cas pour ce qui concerne l’automatisation de l’optimisation. En réalité, la compression des images s’automatise sous WordPress avec le plugin, ce qui n’est pas le cas pour le service en ligne.
Le plugin WordPress
Le plugin s’installe sur votre site internet depuis votre backoffice comme n’importe quelle autre extension WordPress.
Après l’installation, vous la retrouverez dans l’onglet extensions pour l’activer. Enfin, il vous faudra créer votre compte et configurer l’extension avant de commencer à optimiser vos images. Cela prend moins de 5 min.
Créer votre compte
Une fenêtre se présente à vous dès l’activation du plug-in.
Il vous suffit de cliquer sur Inscrivez-vous, c’est gratuit et saisir votre adresse mail. Un mail vous sera envoyé dans l’immédiat contenant votre clé API, votre mot de passe automatiquement généré et le lien d’activation de votre compte sur lequel vous devez cliquer.
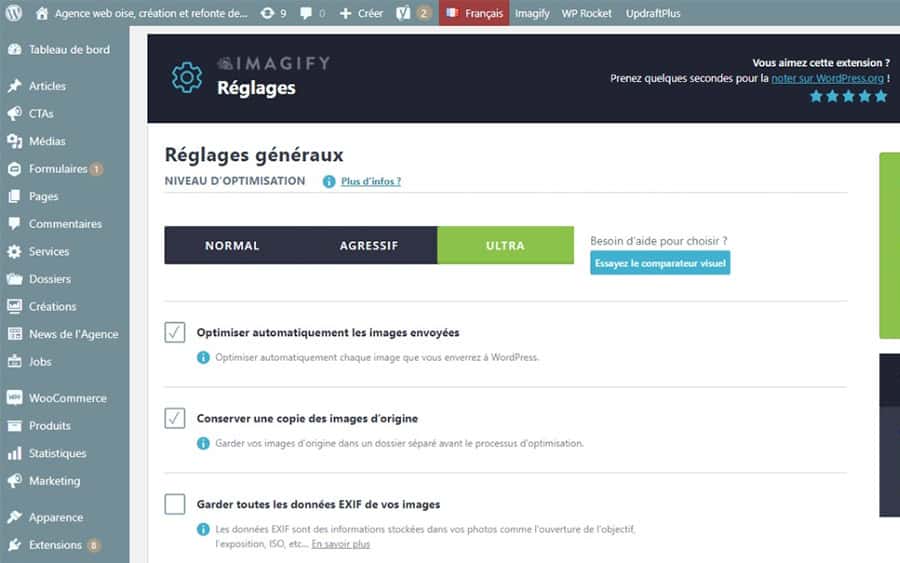
Configurer le plugin
À ce niveau, il faudra juste configurer des réglages généraux. Il s’agit de choisir :
- le niveau d’optimisation,
- de conserver ou non les fichiers originaux,
- les différentes miniatures à optimiser,
- de conserver ou non les données EXIF de vos images (supprimées par défaut),
- de redimensionner automatiquement ou non les images de trop grande taille (plus de 2000 px).

Vous pouvez également ajouter un menu rapide au top-bar de votre back-office.
Il suffit dès lors de cliquer sur Save & Go to Bilk Optimizer pour commercer à compresser vos images avec Imagify.
Optimiser vos images
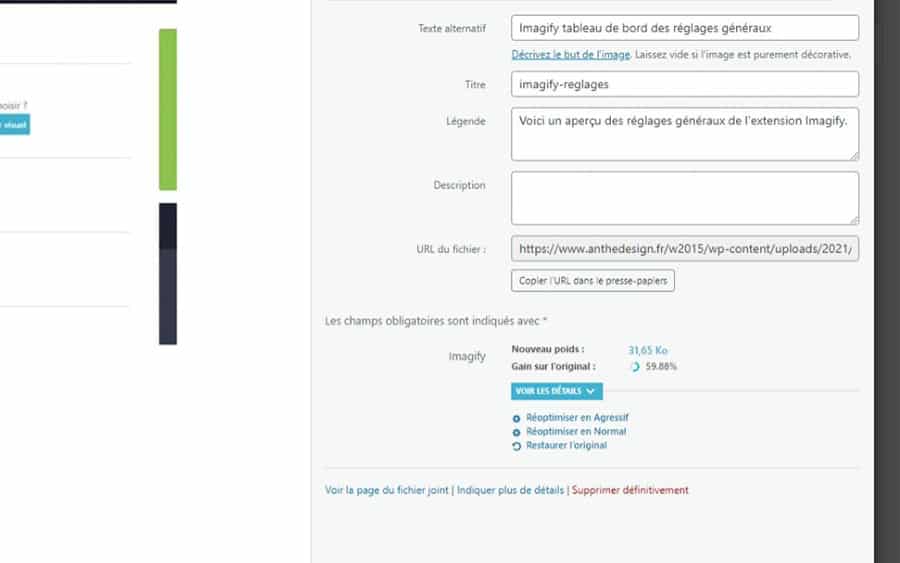
Pour optimiser une image avec Imagify, montez votre image dans la bibliothèque des médias WordPress.
Ce dernier l’enverra à votre serveur qui la transmettra systématiquement à Imagify. L’algorithme traitera alors le média et vous renverra l’image compressée, sans modifier le nom ni aucune autre information de l’image.
Le fait de compresser les images dès leur mise en ligne offre un gain de temps non négligeable et vous évite les étapes chronophages et rébarbatives.
Quant aux images déjà présentes dans votre bibliothèque, il vous faut les optimiser en cliquant sur Imagif’em all.
Le service en ligne
Pour compresser une image avec le service en ligne, il vous faut d’abord créer un compte.
Ensuite, vous aurez besoin de quelques secondes pour choisir le mode de compression et faire glisser le ou les images à optimiser. À la fin de l’optimisation, tout ce que vous avez à faire est de cliquer le bouton Download pour télécharger vos images compressées.
S’il s’agit d’un grand nombre d’images, il vous suffit d’utiliser le bouton Download all optimized files pour récupérer l’ensemble des images optimisées dans un fichier .zip.
Dans le cas où vous devez optimiser beaucoup d’images qui ne se trouvent pas dans un même emplacement, la tâche risque d’être chronophage.
Quelques avantages d’Imagify
Dans son optique d’accompagnement et de simplification, Imagify fait tout pour vous.
Une fois votre paramétrage réussi, vous n’aurez plus à le refaire — le paramétrage s’applique automatiquement à toutes les nouvelles images. Vous n’avez plus l’inquiétude du poids de votre média.
Il est possible de garder une copie des images originales dans un dossier de sauvegarde. Il vous suffit d’activer l’option de sauvegarde automatique pour revenir en arrière et restaurer vos images si le résultat ne vous convainc pas. De plus, vos images resteront optimisées même si vous décidez un jour de supprimer le plugin WordPress de votre site.
L’un des plus grands avantages d’Imagify réside dans le fait que vous ne perdez plus de temps :
- à redimensionner vos médias,
- à faire l’optimisation de vos images avec Photoshop.
L’algorithme s’occupe de tout et vous montre simplement le taux de compression de vos images.
Quel coût pour utiliser Imagify ?
Au moment de la création de votre compte, Imagify propose deux options : un compte gratuit ou un compte premium.
Le compte gratuit suffit largement pour faire des expérimentations et se familiariser à l’interface. Mais cette option est un peu courte pour l’optimisation d’un site web entier si vous avez plusieurs images. Un Oups, c’est fini ! apparaitra dès que vos 20 Mo d’optimisation gratuits seront épuisés.
Si vous avez la patience, vous pouvez atteindre le mois suivant pour bénéficier à nouveau de 20 Mo gratuits. Sinon il vous faudra passer à l’option premium pour dépasser cette limite et avoir plus de confort. Toutefois, Imagify propose une option « One Time » grâce à laquelle vous pourrez optimiser un grand nombre d’images en une seule fois.
Le coût des options d’abonnement varie de 4,99 $/mois pour 1 GB à 69,99 $/mois pour 50 GB avec l’abonnement mensuel premium. Cela varie de 5,88 $ pour 500 Mo à 19,99 $ pour 3 Go avec l’option One Time.
L’accessibilité d’Imagify
Imagify est à la base une solution SaaS accessible via votre navigateur en utilisant une URL.
Mais il est beaucoup plus connu pour son Plugin utilisable avec WordPress. Vous pouvez également y accéder via WordPress.com si vous disposez d’un plan business.
Grâce à son API, l’utilisation de l’outil s’étend désormais à d’autres CMS.
En conclusion
Imagify a su s’imposer grâce à son efficacité pour optimiser les images et à sa facilité d’utilisation.
Pur produit d’une entreprise française ; il propose des résultats puissants à un coût attractif. Il fait clairement partie des plugins à avoir obligatoirement si vous souhaitez améliorer considérablement le temps de chargement de votre site web WordPress.
Vous ne vous sentez pas à installer Imagify sur votre site ? Vous craignez la fausse manip’ ? Contactez-nous !