L’importance des espaces blancs dans le design
Les espaces blancs (ou White-Space en anglais), aussi appelés « espaces vides », consistent à aérer des éléments afin de les mettre en avant et les valoriser.

Découvrons pourquoi ces espaces blancs jouent un rôle clé dans l’élaboration de votre design.
« Less is more » (moins c’est plus) disait Mies van der Rohe, architecte grandement inspiré par le minimalisme et le modernisme.
Ces espaces blancs trop souvent mal aimés
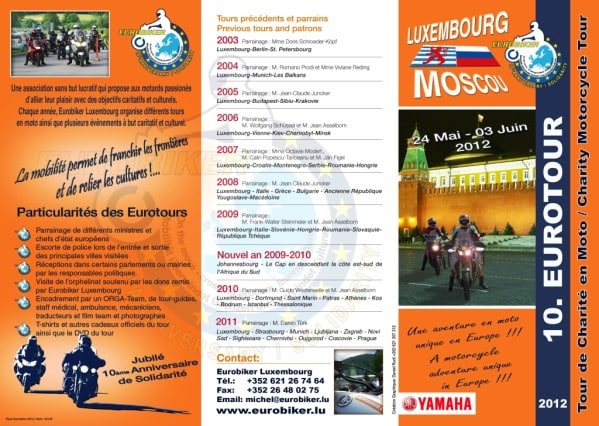
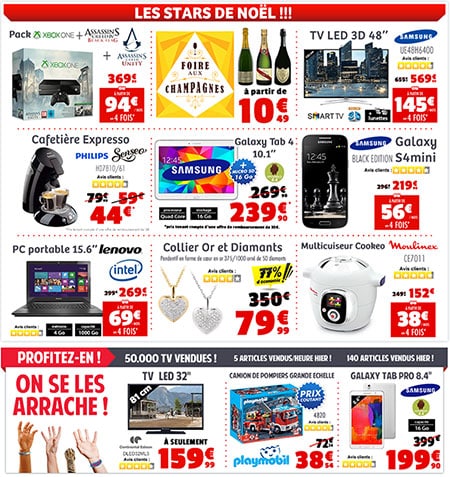
Pour un designer, vendre du vide est toujours mission impossible, car les espaces blancs sont généralement considérés comme du « gaspillage d’espace précieux » qu’il faut absolument remplir avec quelque chose. Peu importe quoi, tant que ça ne fasse pas « vide ».
L’importance de ces espaces blancs est presque toujours négligé, alors qu’ils sont indispensables. Imaginez un discours sans aucune respiration ou pause… ce serait impossible à suivre.
C’est justement le but des espaces blancs, faire respirer ce qu’ils entourent. Plus vous imbriquez des éléments dans une interface (cela est également valable pour les créations papiers), plus vous les noyez.
Finalement, à vouloir en mettre trop, vous aurez seulement réussi à passer inaperçu.
Se concentrer sur l’objectif
Hiérarchiser ses besoins est important.
Cela vous permettra de vous concentrer sur l’objectif final de votre création (web ou print), et de ne pas mettre trop de contenu, qui serait perçu comme un « fouillis » d’informations.




La typographie & les interlignes
Quelques règles typographiques simples pour ne pas pénaliser les yeux de vos visiteurs :
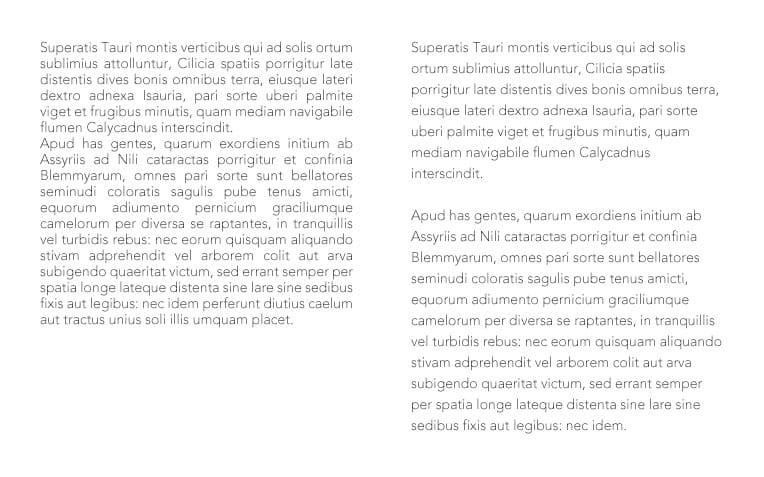
- L’espacement entre les lignes de textes est primordial pour une lecture aisée.
- Privilégiez au maximum le contraste texte gris foncé sur fond blanc.
- Évitez d’abuser du gras ou de l’italique.
- Ne soulignez pas votre texte, en ergonomie web cela est réservé aux liens.
- Évitez de mettre trop de couleurs sous prétexte que c’est fade. Votre visiteur préfèrera lire convenablement votre contenu plutôt que d’avoir une crise d’épilepsie.
- Ou tout simplement, restez simple dans votre mise en page !

Par ailleurs, une erreur souvent commise sur les sites web est de vouloir justifier le texte.
Le texte justifié n’est pas prévu pour le web, pour des questions de « gris typographiques » peu harmonieux, car les navigateurs web ne sont pas encore aussi sophistiqués que des logiciels puissants comme InDesign par exemple.
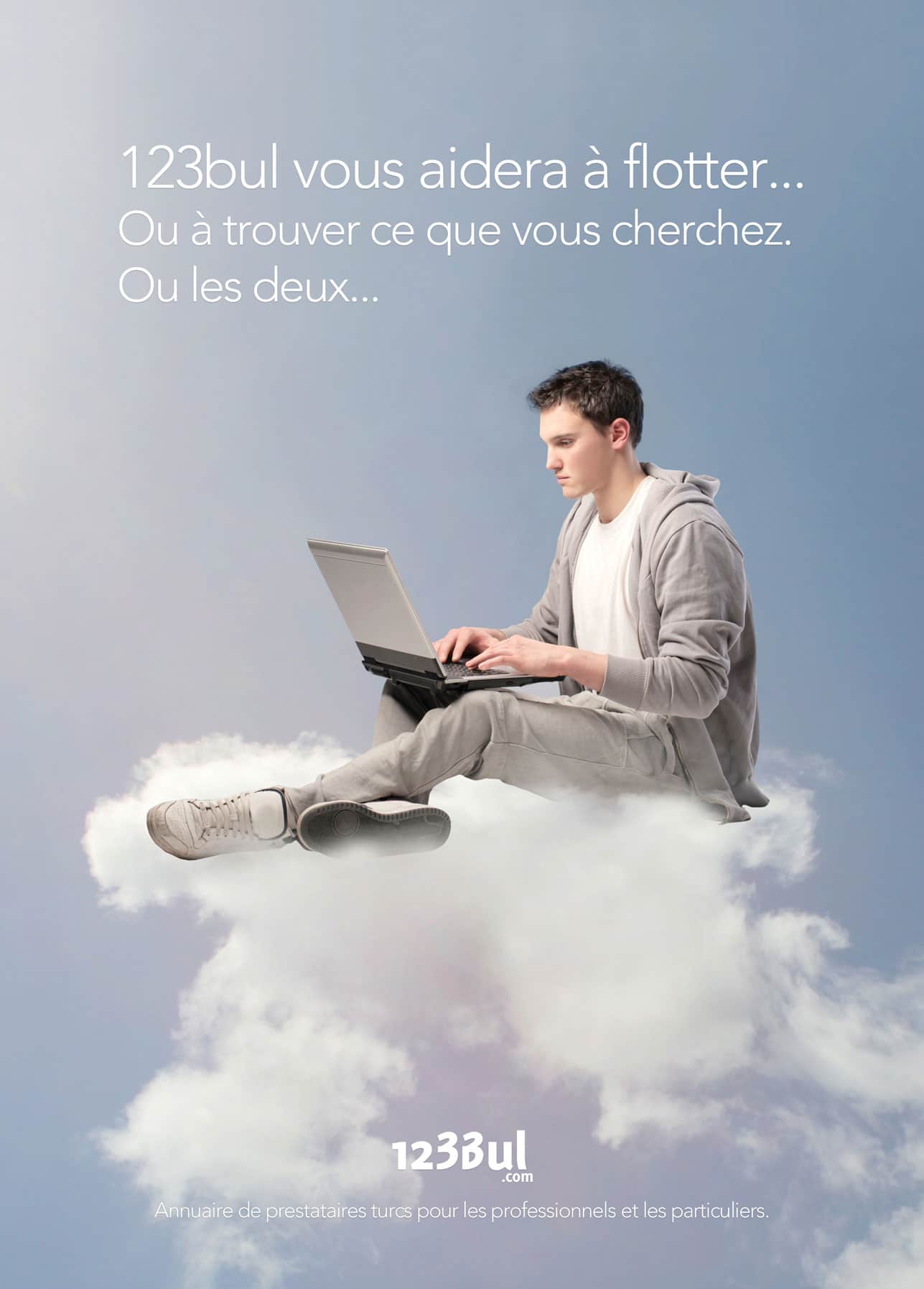
Espaces blancs : privilégiez les interfaces épurées
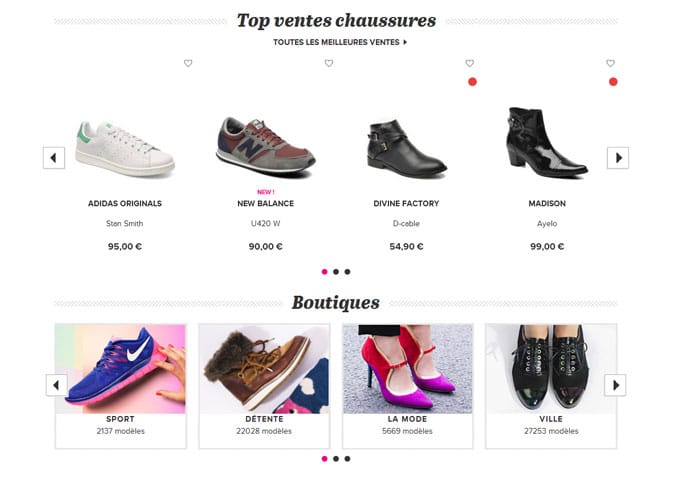
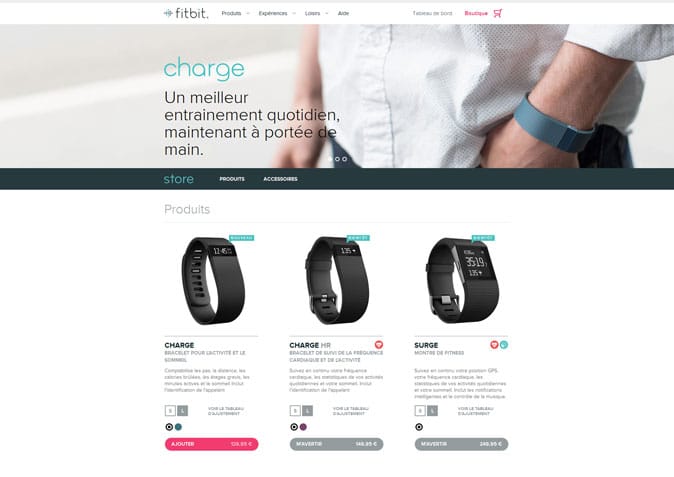
Les sites web où les espacements généreusement utilisés donnent une impression d’élégance, de calme, on y navigue de manière fluide.
Privilégiez toujours un design aéré plutôt que de resserrer votre contenu pour en mettre d’avantage sur l’écran de votre visiteur. Scroller est toujours plus simple que se torturer à lire ou essayer d’assimiler des blocs d’éléments trop peu espacés.




N’oubliez pas que les espaces blancs sont là pour mettre en avant ce qu’ils entourent.
Le concept du White-space est un art que nous « designer » avons du mal à faire comprendre, et sommes parfois résignés à faire du « remplissage » de « trucs vides » qu’il faut absolument « remplir », car lassés d’argumenter.