Quelles sont les tendances du webdesign en 2015 ?
Les tendances du webdesign pour cette nouvelle année sont une continuité de l'année 2014, accentuée avec des couleurs mêlant l'optimisme et le ressourcement.

Petit rappel sur le webdesign
Le webdesign est un domaine qui englobe la conception et la création visuelle des sites web.
Cela inclut la disposition des éléments visuels tels que :
- les images, les vidéos, les typographies et les couleurs,
- ainsi que l’organisation des informations pour une expérience utilisateur optimale.
Le webdesign prend en compte à la fois l’esthétique et la fonctionnalité, en veillant à ce que le site soit attrayant visuellement tout en étant intuitif et facile à naviguer.
Il peut également impliquer des aspects techniques tels que la conception responsive pour une adaptation efficace sur différents appareils et tailles d’écrans.
En somme, le webdesign vise à créer des sites web qui sont à la fois esthétiques, conviviaux et efficaces pour atteindre leurs objectifs spécifiques, qu’il s’agisse de vendre des produits, de fournir des informations ou d’interagir avec les utilisateurs.
Le tour des 10 tendances du webdesign en vogue pour 2015

Le flat design & le style minimaliste
Tendance initiée par Microsoft en 2010 avec Windows Phone, le flat design envahi le web depuis maintenant 2 ans !
L’iOS 8 est encore plus flat que son prédécesseur.
Google continue d’ailleurs de surfer sur la vague avec une petite révolution : Matériel design. Il redessine les bases du flat en optimisant la fluidité, les effets de profondeur, les ombres et les animations.
La typographie est épurée et lisible. « Ce langage visuel synthétise les principes classiques de bonne conception en y intégrant l’innovation, la technologie et la science » Google design.
Le flat répond aux critères actuels du web : rapidité, légèreté, accessibilité, simplification et lisibilité.

Le style minimal est né le siècle dernier avec le courant minimaliste et le Bauhaus (École allemande d’architecture et d’arts appliquées qui a bouleversé le domaine de l’architecture).
Le style minimal a influencé un bon nombre d’artistes, de designers et d’architectes.
Tout ce qui est décoratif ou superflu est réduit à sa plus simple expression. Les notions esthétiques et conceptuelles sont basées sur l’efficacité, la neutralité, la devise étant « less is more » ou encore « moins c’est plus ».
Le design minimaliste poursuivra sa lancée sur 2015, le flat design étant une variante plus « fun » et colorée que le design minimaliste.
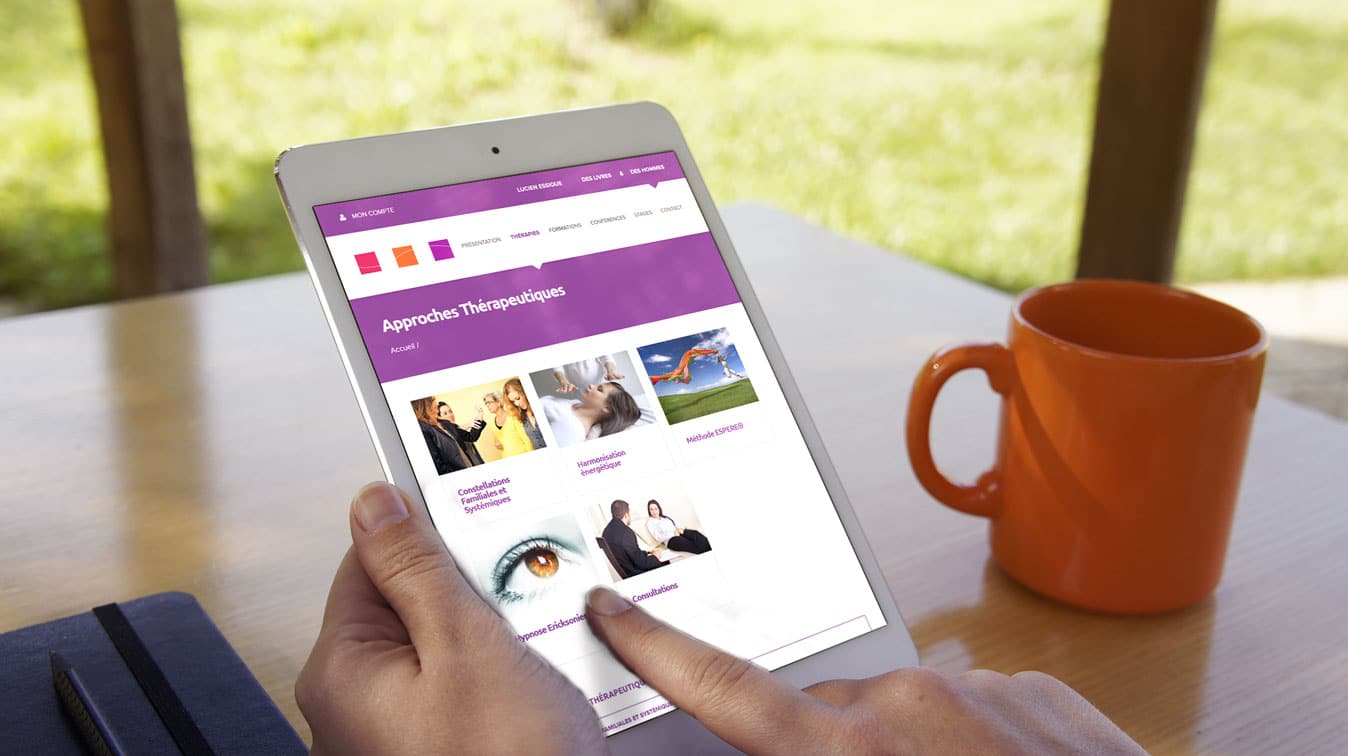
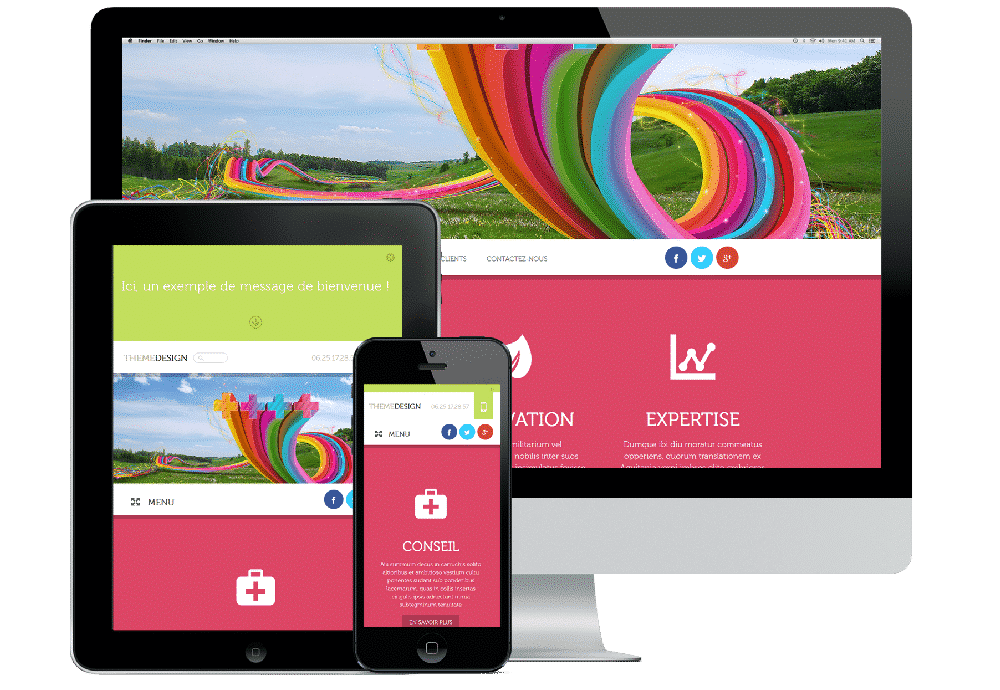
Le responsive design, le Webdesign auto adaptatif
Incontournable aujourd’hui !
Les sites internet doivent absolument s’adapter sur toutes tailles d’écran en étant responsive (mobile friendly) : smartphones, tablettes.
Les notions d’interfaces utilisateurs et d’expérience utilisateur (UX) sont au centre de l’approche d’un Webdesign efficace.
En savoir plus : D’où vient le web design ?
Le monopage ou one page
Le monopage ou one page, est un style de présentation utilisé pour présenter un produit, une entreprise ou un portfolio.
L’information est centralisée sur une seule page et la navigation peut se faire aussi bien horizontalement que verticalement. Le site doit être clair et épuré pour valoriser les informations les plus importantes.
Exemple de réalisation d’un site web one page avec MCG Conseil.
L’image d’abord
Réelle plus value, l’image donne la bonne information au bon moment et en un clin d’oeil !
La typographie
La typographie contribue au design, elle doit valoriser le contenu texte et faciliter sa lisibilité.
Elle doit également mettre en scène l’image, elle est partie intégrante du Web-design des créations web et son choix est important.
Le data design
Les data centers et le Cloud fortement développés, entrent dans la sphère personnelle : objets connectés, domotique, sport et santé.
Le data design simplifie des données via des graphiques et présente des statistiques sur mobile ; Health sur iOS 8 est une nouvelle application Santé d’Apple, elle affiche un tableau de bord qui concentre toutes vos données de santé.
La gamification
Cette tendance ne concernera pas tous les sites internet, mais elle continuera de croître en 2015.
Elle permet de faire passer un message de manière plus efficace, via le storytelling (communication narrative par l’intermédiaire d’une histoire), le jeu, l’image.
Le fait de rendre ludique des contenus sérieux comme de la publicité, de l’éducatif, du marketing permet de capter l’attention des personnes ciblées.
Le vintage
Ce courant revisite les codes du passé tout en se modernisant : monopage, minimal, grandes images, vidéo, typo, animation…
Face à la déferlante du flat design, le vintage prend une nouvelle dimension.
Le social design
Les sites proposant du contenu social design (Facebook, Twitter, Google + , LinkedIn…) sont à utiliser pour créer du trafic et se positionner.
Les réseaux sociaux amènent les sites internet dans la sphère privée et relationnelle des internautes, par l’économie collaborative ou la « blogosphère ».
Le tout connecté
Il nous suivra partout ! Au bureau, à la maison, dans la rue… on y échappera plus !
Les objets connectés et la domotique font petit à petit partie de notre quotidien. Apple, Google et Samsung travaillent sur de nouvelles applications.
Le design des interfaces doit et devra suivre, sachant qu’il y a des solutions déjà efficaces, tels que justement le flat design et le data design.
Et côté couleurs pour 2015 ?
Des experts internationaux de la couleur et du design définissent les tendances des couleurs pour 2015 comme la continuité de 2014 « Les nouvelles couleurs mêlent optimisme et ressourcement ».
De manière générale, que ce soit pour le web, l’architecture, la peinture, Fabienne Bruyninckx, spécialiste de la couleur pour Sigma Coatings, explique que les tendances des couleurs actuelles marquent clairement une réaction à la crise économique et à la numérisation de la société.
Les personnes ont besoin d’optimisme et d’espace pour se retrouver.
Ce principe se traduit par une préférence pour certains matériaux, concepts et couleurs.
- La tendance Optimistic Blends présente une palette de coloris se composant de nuances de rouges et de bleues intenses, d’orange, de jaune et de nuances terres chaudes pour adoucir ces couleurs accentuées.
- La tendance Newborn Energy incarne la recherche d’un renouveau spirituel et d’une meilleure qualité de vie. Les couleurs étonnantes apportent un regain d’énergie : les pastels, les tons chauds et froids plus lumineux.
- La tendance Reloaded Heritage est composée de rouges, verts, bleus intenses, jaune moutarde et de nuances très foncées.
- Linéar Balance est synonyme de qualité de luxe discret, les couleurs respirent la douceur, qu’elles soient claires ou foncées.
- La tendance Treasures Basics symbolise le respect de l’homme pour la nature, elle se traduit par une palette de coloris se composant de couleurs terre à contraste marqué : bruns foncés grisés, le vert mousse, le terra et l’ocre.
Sources : le Cosmopolitan
En conclusion,
La tendance forte du Webdesign pour 2015 est la simplification à l’extrême de la mise en page en utilisant un design sobre, épuré et minimaliste.
Moins il y en a et plus l’impact est grand !
Les couleurs, quant à elles, reflètent la conjoncture économique et écologique actuelle. Elles mêlent l’optimisme, la nature, le ressourcement.
Rendez-vous fin 2015 pour les premières tendances du Webdesign 2016, avec peut être le Material Design ?