Flat Design – What’s it ?
Le Flat Design se résume à un sous courant du minimalisme qui suit plusieurs règles.

Le Flat Design (ou en français design plat)
- Le design du site est constitué uniquement d’aplats de couleurs ;
- Les formes du design (boutons, icônes…) sont constituées de formes géométriques ;
- Les polices du site doivent également être adaptées, il faut privilégier les « sans-sérifs » ;
- Dans ce type de design, on peut facilement utiliser un minimum de 6 couleurs différentes contrairement à 3 dans un design classique ;
- Les couleurs doivent être vives (utiliser le bleu, violet, jaune, vert,orange…) ;
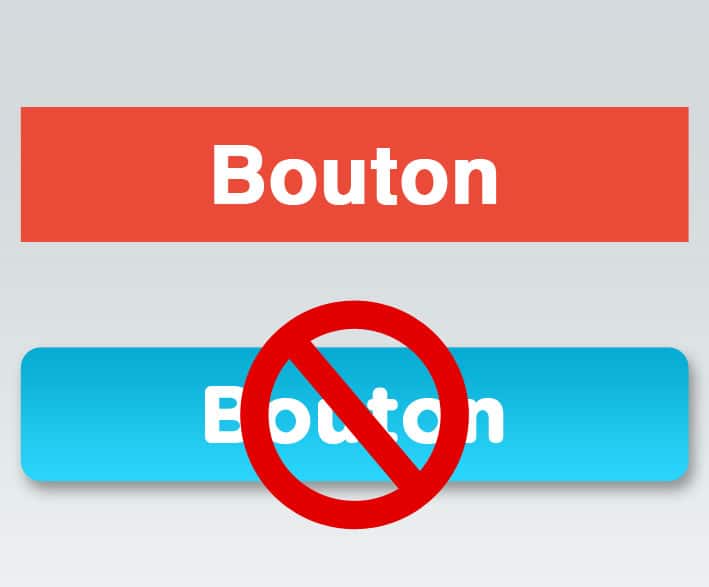
- Pour les puristes, le design ne doit pas contenir d’ombre portée ou de texture.
Un Design sans surplus
Un design dit « Flat » ne doit pas contenir d’ombre portée, de textures, de biseaux ou dégradé, pour résumer tout ce qui permet de donner de la profondeur à un objet !
Aucun surplus n’est rajouté pour rendre les objets plus réalistes, à contrario de la conception de site Internet utilisant le skeuomorphisme qui lui intègre la profondeur de champ, ainsi que des éléments 3D.
Le Flat Design se base sur deux paramètres extrêmement importants : la hiérarchisation et le placement des éléments. l’objectif étant une ergonomie bien pensée facilitant la navigation tout en offrant une expérience utilisateur intéressante.
Ce mouvement commence à percer de plus en plus sur le Web, mais il est déjà très répandu pour les applications pour Smartphone.
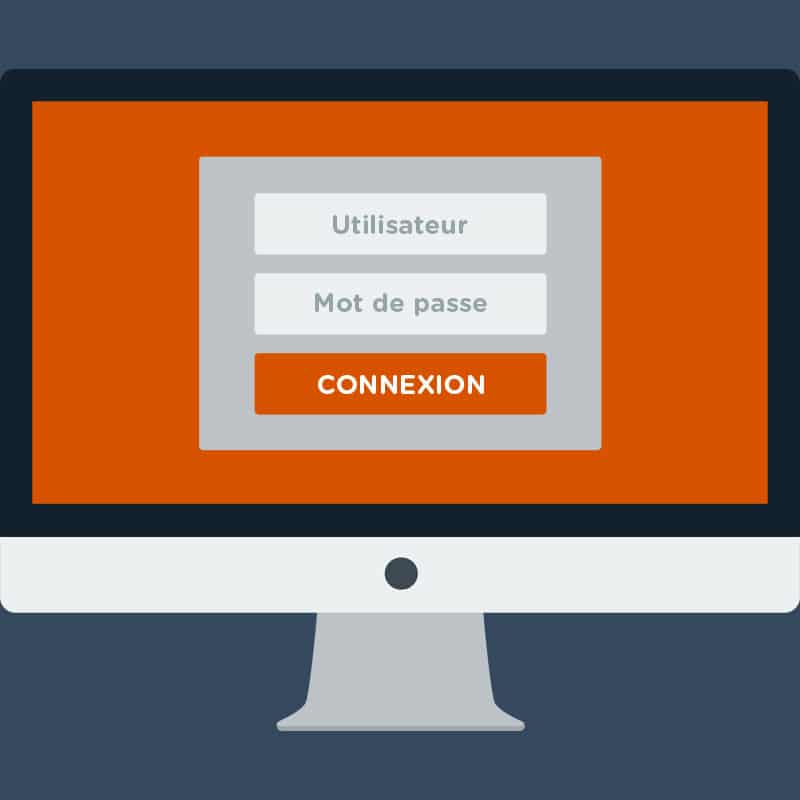
Utilisation d’éléments simples
Ce style utilise énormément d’icônes et de boutons pour rendre l’interface la plus interactive possible, mais attention il faut uniquement utiliser des formes géométriques angulaires ou avec de légers arrondis (carrés, cercles, rectangles…) avec différentes couleurs, ce qui va rendre votre site intuitif pour vos visiteurs et vont les inciter à cliquer sur ces éléments.
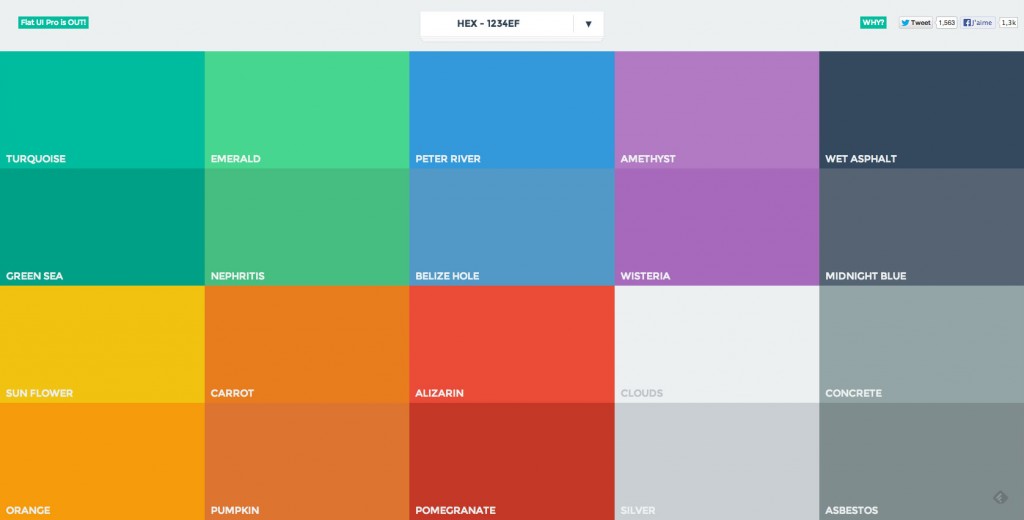
La couleur et le flat design
Pour ce design, il existe un code couleur (monochromatique le plus souvent) défini qu’il faut suivre au maximum si on veut faire un « flatdesign » à 100 %.
Nous pouvons utiliser 6 à 8 couleurs différentes dans la conception de son design contrairement à trois sur un site classique ! Les teintes auront tendance à être dynamiques avec une ou deux variations de cette couleur.
Les couleurs les plus populaires sont le saumon, vert, bleu et violet.
La police, un choix capital
Comme tous vos éléments vont être « plats », la police joue un rôle capital sur votre site web.
Il faut privilégier une police « sans sérif » pour votre design, mais il faut aussi réfléchir au contenu de votre site, il doit être clair et simple à lire.
Nous pouvons également utiliser quelques icônes pour accompagner le texte, mais attention il ne faut pas en abuser…
Le Responsive Design
Le Flat Design et le Responsive design vont le plus souvent ensemble, en effet ayant une interface simple avec beaucoup de formes simples, il est plus facile de rendre votre site Responsive, car il n’y a aucun élément graphique qui peut gêner la mise en forme.
Conclusion
Le Flat Design est La plus grosse tendance web du moment !
Même si son rendu visuel peut paraître minimaliste, sa conception est plus compliquée que celle d’un site classique.