Retina Design : la chasse aux pixels
Tout le monde le sait, Apple et dernièrement d'autres marques comme Samsung ont des écrans ultra haute définition (Retina).

Un nouvel écran haute définition, une qualité d’affichage impressionnante… mais surprise, certains sites apparaissent flous. Pourquoi ? La réponse tient en un mot : Retina Design.
Avec la montée en puissance des écrans haute résolution, notamment sur les appareils Apple, il est devenu indispensable d’adapter son site web pour garantir une expérience utilisateur optimale. Cet article vous explique pourquoi et comment optimiser votre site pour les écrans Retina et haute définition.
C’est en fait très simple. Nous allons vous expliquer le pourquoi du comment, dans cet article très Retina.
Let’s Go !
Qu’est-ce que le Retina ?
Le Retina Design, ou Retina-Ready, beaucoup plus en vogue aux States qu’en France (normal), désigne l’optimisation d’un site web pour les écrans haute résolution. Bien que le terme soit associé aux produits Apple, il concerne aujourd’hui tous les écrans Haute-Définition (HD).
Une pub pour Apple ?
Cela a commencé avec le fameux écran Retina d’Apple et continue aujourd’hui avec les produits haut de gamme d’autres marques.
Les appareils qui sont concernés :
- iPhone 4 et versions ultérieures
- iPad 3 et suivants
- MacBook Pro Retina
Les autres appareils avec écrans haute résolution :
- Samsung Galaxy S (S3, S4, Nexus)
- HTC One, OneX & J Butterfly
- LG Nexus 4
- Blackberry Z10
Le terme est donc resté Design Retina, mais ne cible donc pas que les produits Apple.
Saviez-vous qu’aujourd’hui, plus de 75 % des appareils mobiles récents sont équipés d’écrans haute résolution ? (Statista, 2023). Optimiser son site pour ces écrans est donc une nécessité !
Bien comprendre la technique Retina
La particularité des ces écrans réside dans la densité de pixels.
Pourquoi certains sites apparaissent flous sur un écran Retina ?
Le principe des écrans haute résolution : un écran Retina affiche deux fois plus de pixels qu’un écran standard pour une même résolution.
Par exemple :
- iPhone 5 : Résolution affichée 1136×640 pixels
- Densité réelle : 2272×1280 pixels
Cela permet d’avoir une netteté incroyable, où il est quasiment impossible de distinguer les pixels, sauf si le site internet que vous visitez n’a pas été optimisé Retina Design.
Un exemple en image
Admettons que nous avons besoin d’une image quelque part sur le site, je choisi d’utiliser l’image ci-dessous, que je nomme normal.jpg, qui a 128/128 pixels (128 en longueur, et 128 en largeur).
Mais je n’optimise pas mon site pour les écrans HD/Retina.
Voici donc le rendu que va avoir l’internaute qui visite mon site sur un écran Retina d’Apple :
Ce n’est pas net hein ?!
Si je choisi d’optimiser le rendu HD, je dois enregistrer une image deux fois plus grande pour l’afficher sur les écrans HD grâce à ce qu’on appelle les « medias queries » (une nouvelle balise qui détecte la densité de pixels écran de l’internaute).
Dans mon code je dis : si écran Retina, affiche [email protected]. L’image [email protected] fait 256/256 pixels, le double de mon image initiale.
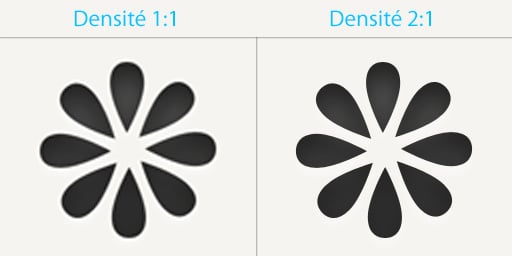
Voici un zoom 200 % comparant l’image non-optimisée, et l’image optimisé @2x.

La différence de qualité saute aux yeux.
En effet, si on n’optimise pas l’image, l’écran Retina, qui a besoin de deux fois plus de pixels, va tout simplement agrandir l’image, ce qui va la flouter.
Des habitudes à adapter pour un web Retina-Ready
Pour les concepteurs et designers web, les habitudes changent et évoluent très rapidement, le Retina-Ready vient nous le confirmer.
Changer la façon de concevoir, d’intégrer un site internet nécessite quelques repères et prend un peu de temps, le conseil le plus important est d’éviter au maximum l’utilisation d’image pour le design.
Les erreurs à éviter
- Utiliser des images pour des éléments graphiques simples (boutons, icônes, onglets).
- Ne pas prévoir d’optimisation spécifique pour le Retina Design.
- Oublier d’adapter son CSS pour gérer automatiquement l’affichage HD.
Les solutions alternatives
- Utiliser le @font-face : permet d’intégrer des icônes en police vectorielle plutôt qu’en image.
- CSS3 avancé : permet de gérer les coins arrondis, les dégradés, les ombres et autres effets visuels sans images.
- SVG pour les icônes et logos : scalable sans perte de qualité, idéal pour le Retina.
Alors autant en profiter et garder l’utilisation des images pour les photos et illustrations éventuellement (là on peut difficilement faire autrement), ce qui demande déjà moins de travail pour l’optimisation Retina qui va suivre.
Pourquoi utiliser une image pour un bouton, alors que l’on peut gérer grâce au code CSS3 les coins arrondis, les dégradés, les ombres portées, les ombres internes, etc… ?!
Retina : oui, mais c’est du boulot !
Entre le Design Responsive & le Design Retina, le temps de production (et donc le coût) d’un site web explose.
Il n’est pas encore dans les habitudes des entreprises ni des agences web de faire des sites Retina-Ready. Mais cela arrive petit à petit, comme par exemple avec ThemeDesign, que nous lançons le 1er mai 2013, où les sites sont totalement Responsive & Retina-Ready.
Pourquoi le retina design est toujours important en 2025 ?
Oui, le design Retina reste important en 2025.
Les écrans haute résolution, tels que ceux utilisés dans les appareils Apple avec la technologie Retina, continuent de gagner en popularité.
1. Une qualité d’affichage supérieure
- Les écrans Retina offrent une densité de pixels élevée, rendant les images nettes et les textes ultra-lisibles.
- Les utilisateurs, surtout sur les appareils haut de gamme, s’attendent à une expérience visuelle impeccable.
2. Une adoption massive des écrans haute résolution
- Apple n’est plus le seul fabricant à proposer des écrans haute définition.
- Smartphones, tablettes, ordinateurs portables, moniteurs : la haute résolution devient un standard.
3. Une meilleure expérience utilisateur
- Des interfaces plus nettes et agréables à utiliser.
- Une lisibilité améliorée, même sur des textes plus petits et des détails plus fins.
4. Un impératif pour rester compétitif
- Les développeurs et concepteurs doivent s’assurer que leurs sites et applications s’affichent parfaitement sur tous les appareils.
- Un design Retina-Ready garantit une image de marque professionnelle et moderne.
5. Un enjeu clé pour l’innovation et l’avenir du digital
- Avec l’évolution des technologies d’affichage, la qualité visuelle devient un critère déterminant pour attirer et retenir les utilisateurs.
- Le Retina Design reste une norme incontournable pour les produits numériques de demain.
Ce qu’il faut retenir pour 2025
Le Retina Design ne concerne plus seulement les produits Apple. Il s’impose comme un standard du web et du digital, garantissant un affichage optimal sur tous les écrans haute résolution.
En résumé, le design Retina reste un aspect crucial du design numérique en 2025.
Il répond aux attentes des utilisateurs modernes en matière de qualité visuelle et d’expérience utilisateur !


