Pourquoi votre site internet doit être responsive ?
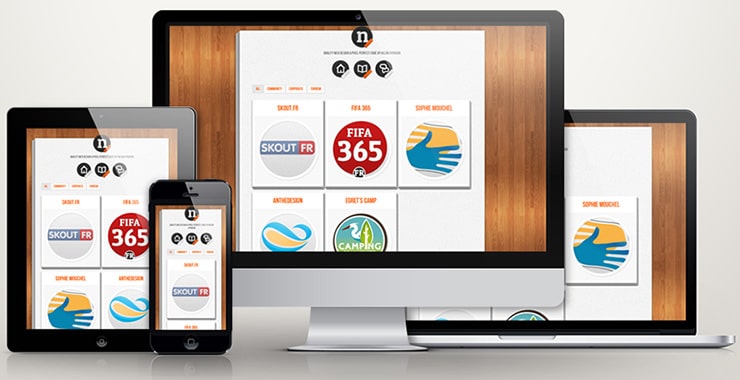
Les terminaux utilisés pour naviguer sur Internet ont maintenant des écrans de toutes tailles, les sites web doivent s'adapter en conséquence !

Comme décrit dans un précédent article écrit par Nazmi sur le sujet, un site internet responsive s’adapte automatiquement à la résolution de l’écran sur lequel il s’affiche, on l’appelle également site web adaptatif.
Qu’est ce qu’un site internet responsive ?
Concrètement, entre l’écran de votre PC de bureau et votre Smartphone, la différence de taille de l’écran est telle qu’un site internet non responsive est très difficile à visiter sur un smartphone ; la grande majorité des sites web étant conçue pour une largeur d’affichage de 1 000 pixels contre seulement 320 pixels pour un iPhone 4.
Mise à jour du 20 mai 2024 > l’iPhone 12 possède une résolution de 2 532 * 1 170 pixels à 460pp
Un site non responsive nous contraint par exemple à faire « glisser » la page d’accueil pour aller on ne sait où !!
Les données provenant de Google Analytics sont là pour le confirmer avec le taux de rebond sur la page d’accueil des sites non responsive, le site Internet de l’agence web AntheDesign n’échappe pas à cette règle ; une version responsive est d’ailleurs dans les cartons.
Petite démonstration du Responsive par l’image
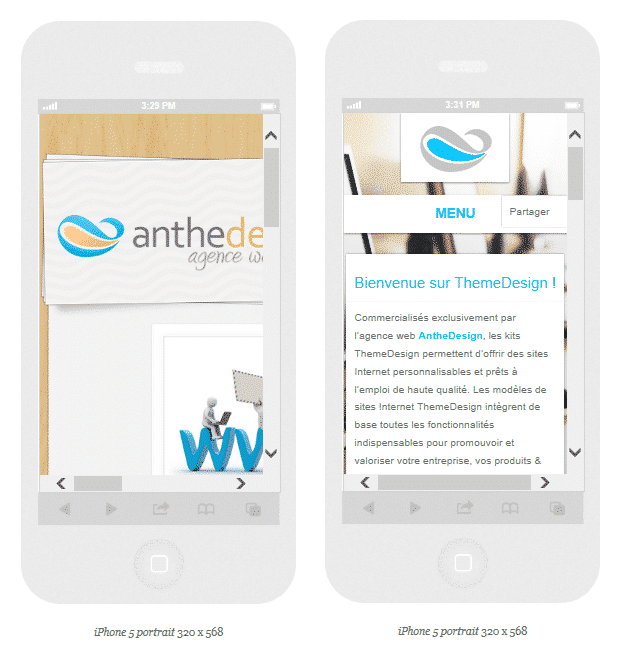
J’ai soumis deux sites web choisis par hasard sur la toile pour effectuer un test comparatif avec la résolution d’un écran de iPhone 5.
L’un est responsive et l’autre non, à vous de deviner !
Je pense que vous avez trouvé la réponse.
La différence est flagrante et pour encore mieux vous en rendre compte, vous pouvez visiter le site ThemeDesign sur un écran de PC de bureau.
Sur le site internet responsive ThemeDesign :
- le design du site est respecté,
- les menus sont lisibles et adaptés à la taille de l’écran,
- tous les contenus textes sont lisibles sans devoir utiliser les barres de défilement horizontales.
Des sites internet vous permettent maintenant de vérifier très facilement si un site est responsive ou pas, pour cela il vous suffit de suivre le lien suivant et de taper l’adresse de votre site internet préféré, vous serez rapidement fixé.
Du point de vue de la création du site, le responsive design consiste à concevoir les pages d’un site de façon à ce qu’elles s’affichent systématiquement de façon adaptée sans qu’il soit nécessaire de développer plusieurs versions différentes d’un même site.
Un site au design responsive a certaines contraintes en terme de design ; le site devant s’adapter à toutes résolutions courantes, le design du site et la navigation doivent être cohérents quelque soit la taille de l’écran de l’internaute.
On peut également faire le choix au moment de rendre un site responsive de volontairement supprimer certaines fonctionnalités ou pages du site affiché sur grand écran.
Dans le cas d’un site sur-mesure, il faut compter au minimum deux journées de développement supplémentaires en fonction du projet par rapport à un site équivalent non responsive.
L’alternative au site adaptatif est un site développé spécifiquement pour les smartphones voire une application mobile.
Pourquoi faut il passer au responsive ?
Le temps où l’ écran du PC du salon était le seul utilisé pour naviguer sur Internet est révolu.
Une part croissante des internautes utilise des tablettes et des Smartphones et pour preuve, les ventes de tablettes dépassent depuis cette année les ventes des PC portables en volume.
Le constat est le même côté coulisse !
25 % des personnes qui lisent cet article utilisent une tablette ou un smartphone (données extraites de Google Analytics). Ce pourcentage est en constante augmentation, d’où le passage prévu vers une version responsive pour offrir de bonnes conditions de lecture à nos lecteurs.
Le responsive design a aussi ces détracteurs.
Le principal argument avancé est un temps de chargement un peu plus important, le déploiement de la 4G éliminera cet argument.
Dernier argument de poids en faveur des sites au design adaptatif vient de Google et de sa politique de référencement :
Google préconise d’utiliser dans la mesure du possible le responsive Design (adaptation dynamique à la taille de l’écran via le CSS), sous une seule url. En cas d’impossibilité, il faut alors appeler du code html spécifique à chaque appareil, en se basant sur le user-agent respectif du visiteur.
La montée en puissance du responsive design est inéluctable pour toutes ces raisons. À moins de choisir de se couper d’une partie des ses visiteurs potentiels vous devrez adapter le design de votre site internet.
Mise à jour du 09 juillet 2017 : plus de la moitié des recherches sont effectuées sur mobile et Google a annoncé la création d’un index mobile first.
Qu’est-ce que le responsive d’un site ?
Un site responsive est un site conçu et développé de manière à s’ajuster à toutes les tailles d’écran.
Cela signifie qu’il s’agit d’un site pouvant être consulté sur un ordinateur, un smartphone ou sur une tablette.
Comment faire un site web responsive ?
La création d’un site web responsive implique plusieurs étapes clés :
- Planifiez la structure et le design de votre site en tenant compte de sa compatibilité avec une variété d’appareils.
- Utilisez des outils de wireframing pour visualiser la disposition du contenu sur différentes résolutions d’écran.
- Adoptez des techniques de mise en page flexibles avec HTML5 et CSS3, privilégiant l’utilisation de pourcentages plutôt que d’unités fixes pour dimensionner les éléments.
- Intégrez des Media Queries dans votre code CSS afin d’appliquer des styles spécifiques en fonction de la taille de l’écran.
- Utilisez des images adaptatives pour améliorer les performances et l’expérience utilisateur du site.
Pour avoir un site web responsive optimal, nous vous conseillons de réaliser des tests sur différents navigateurs et appareils.
Assurez-vous également que votre site est optimisé en termes de vitesse de chargement des pages.
Enfin, vous devez impérativement garder à jour les technologies et les bonnes pratiques pour assurer la compatibilité avec les nouveaux appareils et navigateurs à venir.
Comment rendre son site responsive ?
Pour rendre votre site web responsive, suivez ces étapes :
- Définissez vos plages de Media Queries pour ajuster les styles en fonction de la taille de l’écran.
- Concevez une mise en page flexible en exploitant les techniques CSS flexbox ou grid pour créer des mises en page fluides et adaptables.
- Optez pour des images adaptatives qui se redimensionnent automatiquement en fonction de la taille de l’écran, en utilisant des formats tels que le SVG.
- Ajustez la taille de vos polices de caractères pour qu’elles correspondent à la taille de l’écran.
- Adoptez des méthodes comme le « mobile-first design » pour concevoir en priorité pour les appareils mobiles, puis étendez votre mise en page aux appareils de plus grande taille.
- Utilisez des outils de développement web tels que les outils de développement des navigateurs (par exemple, ceux disponibles dans Chrome) pour tester et déboguer votre site sur différentes résolutions et tailles d’écran.