Vous avez dit « Responsive » ?
Internet est évidemment le moyen de communication le plus utilisé en ce début de 21ème siècle. Ainsi, les nouvelles technologies se développent toutes autour d'Internet. Par exemple, un smartphone ou une tablette ne permettant pas d'accéder à Internet semble absolument irréel.

C’est pourquoi ces derniers temps, les développeurs et utilisateurs de sites internet privilégient de plus en plus l’accessibilité de celui-ci avec le « responsive ».
Les « médias queries » sont apparus et permettent de développer et créer un site web en prenant en compte la manière dont on y accède. On parle alors de site Internet responsive ou mobile friendly (n’ayons pas peur des anglicismes). En français : site Internet adaptatif ou auto-adaptable.
Nous allons voir dans cet article comment y parvenir, les avantages et inconvénients.
En quoi consiste un design « responsive » ?
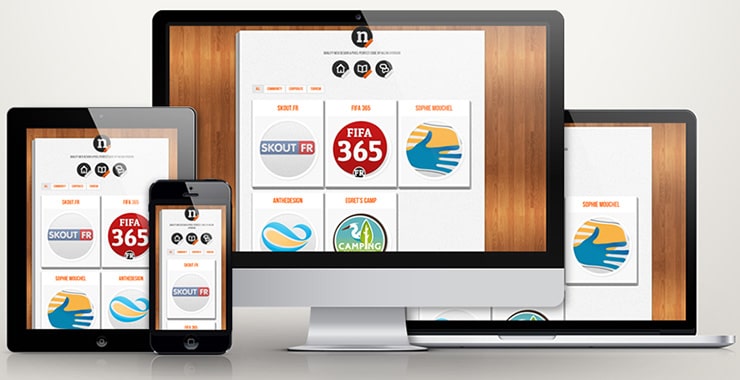
Un design responsive est donc tout simplement un design adaptatif, quelle que soit la résolution d’écran ou le support utilisé pour accéder à un site.
C’est en premier lieu une contrainte d’intégration de Webdesign (transformation d’une maquette Photoshop en site internet) lui-même prévu pour être adaptatif selon la résolution. Donc, que vous utilisiez un smartphone, une tablette, un écran d’ordinateur ou un projecteur, le site sera prévu pour s’afficher correctement dans tous ces cas de figure.
Cela doit paraître évident, mais ce n’était pas vraiment le cas pour la majorité des sites sur la toile.
Par exemple, le nouveau site de l’agence web AntheDesign, mis en ligne il y a quelques semaines, est 100 % responsive.
Les sites responsive croissent et deviennent majoritaires.
Des avantages non négligeables
Un Design responsive sera forcément un atout majeur pour un site internet.
En terme d’ergonomie, le site restera accessible sur un smartphone de faible résolution et gardera la même pertinence que sur un écran de bureau.
En effet, le défilement horizontal n’est pas vraiment pratique pour parcourir une page web.
Par ailleurs, cela évite de recourir à la création d’un deuxième site web, ou plutôt une application, pour les mobiles.
Imaginez devoir modifier le contenu de votre site Internet, vous devrez également faire la même chose pour le site/l’application prévu pour les smartphones. C’est assez contraignant, en plus d’être coûteux.
Avec un design responsive vous avez un seul site, et ce dernier s’affichera parfaitement, même sur les mobiles de très faible résolution.
Et des inconvénients ?
Le principal inconvénient du responsive et son temps de développement.
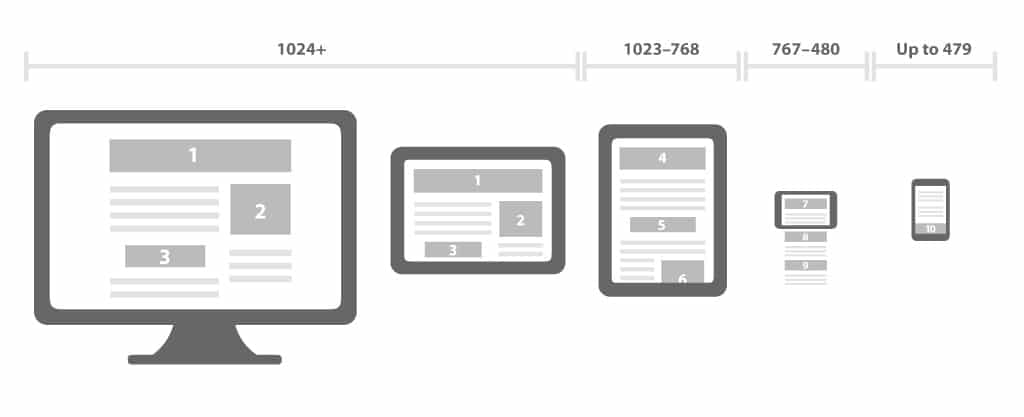
Un site responsive demandera un plus grand temps de réalisation, car il faut adapter les blocs, l’en-tête, le pied-de-page, le menu, etc… à des largeurs d’au moins 320 pixels, ce qui n’est pas un exercice banal.
Vous ne pouvez pas avoir un menu principal textuel ordinaire (généralement cela peut aller de 500 pixels à 1000 pixels en largeur) sur un smartphone, il faudra donc transformer le menu en bouton ou menu déroulant sur les petites résolutions.
Rien que le menu aura doublé voir triplé le temps de production.
Un plus grand temps de production se répercutera donc forcément sur le prix du site. Il est néanmoins évident que le futur nous réserve de beaux sites responsive, mais surtout, de plus en plus d’internautes privilégient les tablettes ou les smartphones pour surfer, c’est pourquoi le responsive deviendra indispensable pour un projet « sérieux ».
Ce temps de production est encore plus marqué sur les sites de type « forum », qui sont très majoritairement conçu sur la largeur et présenté sous forme de tableau.
Afficher un grand forum de discussion sur une largeur de 320 pixels reste un défi énorme pour n’importe quel designer ou intégrateur de site web. Pour les forums, les développeurs se contentent généralement d’une accessibilité sur 768 pixels.
Vous savez maintenant qu’un site peut être responsable… euh responsive :)