Qu’est-ce qu’une refonte de site web et comment la réussir ?
Les technologies web sont en constante évolution et votre site internet doit les suivre pour rester adapté aux exigences de Google et des internautes.

Sommaire
- Qu’est-ce qu’une refonte de site web ?
- Les principales étapes d'une refonte de site web
- Comment réussir la refonte d'un site internet ?
- Pourquoi effectuer une refonte de site web ?
- Quels sont les principaux objectifs d'une refonte de site web ?
- La refonte de site web SEO Friendly ou SEO FIRST
- Pour conclure,
Mais qu’est-ce qu’une refonte de site web et comment la réussir ? Vous trouverez dans cet article les réponses à toutes vos questions et tous les conseils pour réussir la refonte de votre site internet.
Qu’est-ce qu’une refonte de site web ?
Une refonte de site web consiste à modifier son apparence en profondeur avec un nouveau Webdesign.
Une refonte de site web est une intervention de fond sur l’aspect visuel d’un site internet et dans de nombreux cas sur sa structure également.
En fonction de votre projet de refonte, de vos objectifs et de « l’état » de votre site internet, l’intervention de refonte sera plus ou moins lourde. C’est l’analyse de votre projet qui déterminera l’étendue de la refonte de votre site web.
Dans la pratique, on distingue deux principales typologies de refonte :
- la refonte visuelle. Elle se caractérise par la modification du Webdesign, quelques modifications au niveau du contenu, de l’arborescence et éventuellement l’ajout de fonctionnalités.
- la refonte visuelle et structurelle. C’est à la fois un relookage du design du site et de sa structure, souvent accompagnée de profonds changements au niveau de l’arborescence. Une refonte structurelle implique dans certains cas un changement de CMS (système de gestion de contenu).

Refaire un site web nécessite des compétences en ergonomie, Webdesign, développement, intégration et référencement.
Les principales étapes d’une refonte de site web
Les étapes d’une refonte de site internet sont quasiment les mêmes que pour une création de site internet.
Une fois le projet de refonte défini et les contenus du site validés, les étapes de la refonte sont :
- le maquettage : création d’un prototypage et de maquettes sur Adobe XD, Figma ou Photoshop,
- l’intégration HTML / CSS / JS : transformation des maquettes en page web,
- le développement : mise en place d’un CMS ou d’un Framework, création ou personnalisation de la console d’administration, développement des fonctionnalités du site,
- l’intégration des contenus : intégration et mise en page du contenu texte, intégration des images et relecture des contenus,
- le référencement : identification des bons mots clés, optimisation des balises titres et titles, des contenus, du maillage interne, des redirections,
- le recettage (ou la recette) : validation de l’ensemble du développement et test de toutes les fonctionnalités avant la mise en ligne.
Toutes ces étapes sont orchestrées par un chef de projet web pour l’obtention d’un résultat optimal.

Les expressions relookage, relooking et restylage sont aussi utilisées pour désigner une refonte de site web.
Comment réussir la refonte d’un site internet ?
Avant de procéder à la refonte d’un site web, il est indispensable de mener une réflexion en amont sur les attentes de cette refonte et d’élaborer un cahier des charges pour ensuite le transmettre à l’agence web.
Vous trouverez ci-dessous quelques étapes et conseils à respecter pour réussir la refonte de votre site web :
- définissez vos besoins et vos attentes, l’arborescence souhaitée ainsi que votre budget,
- faîtes auditer votre site actuel afin d’en identifier les points forts et les points faibles,
- profitez de la refonte de votre site internet pour auditer votre concurrence,
- rédigez les contenus textes optimisés SEO et sélectionnez vos visuels (images, photos),
- déterminez les lignes directrices du Webdesign devant respecter votre charte graphique,
- compilez toutes ces informations dans un cahier des charges pour ensuite le transmettre à une agence web.
- choisissez votre agence web et déterminez un planning de production,
- prévoyez une maintenance afin d’assurer le bon fonctionnement de votre site internet. Cette prestation est généralement proposée par les agences web.
Pourquoi effectuer une refonte de site web ?
La refonte d’un site internet est souvent motivée par les raisons suivantes :
- un site internet daté et obsolète ne correspondant plus aux exigences actuelles du web,
- une nouvelle stratégie webmarketing (optimisation du site pour les moteurs de recherche, création d’une page d’atterrissage…),
- un Webdesign non responsive,
- l’ajout de fonctionnalités importantes tel qu’un e-commerce, la traduction du site dans une autre langue,
- le souhait d’afficher sa sensibilité pour l’environnement avec un site web éco-responsable,
- un changement d’identité visuelle et de charte graphique.
Quels sont les principaux objectifs d’une refonte de site web ?
- la création d’un site web responsive design (compatible avec les écrans de toutes tailles et avec tous les navigateurs),
- un Webdesign plus moderne et plus efficace (UI),
- une navigation plus simple et plus intuitive (UX),
- le développement de la visibilité et de l’audience du site (développement SEO Friendly),
- l’amélioration du taux de conversion et l’augmentation de demandes de contacts qualifiés (leads),
- la refactorisation du code pour un site plus léger, plus propre et plus performant,
- l’actualisation du contenu texte et des visuels devenus obsolètes.
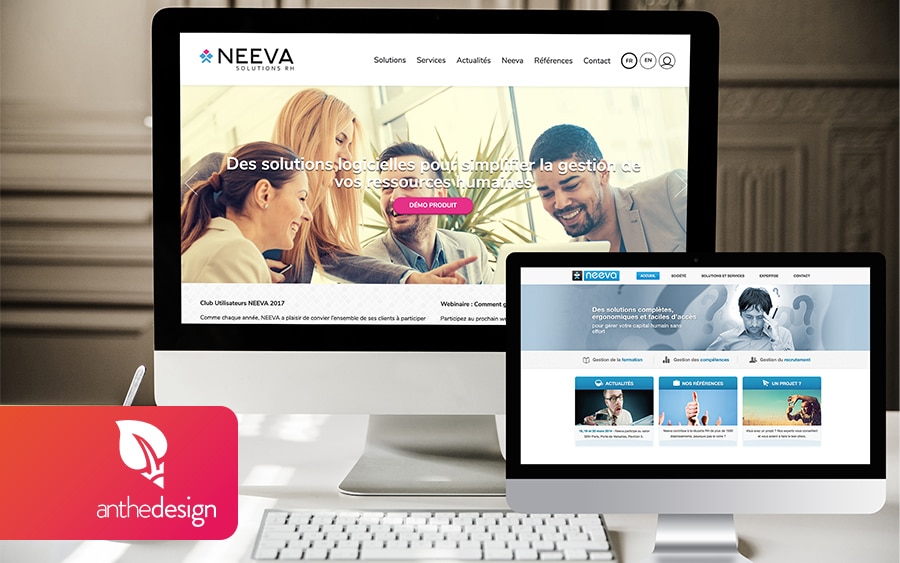
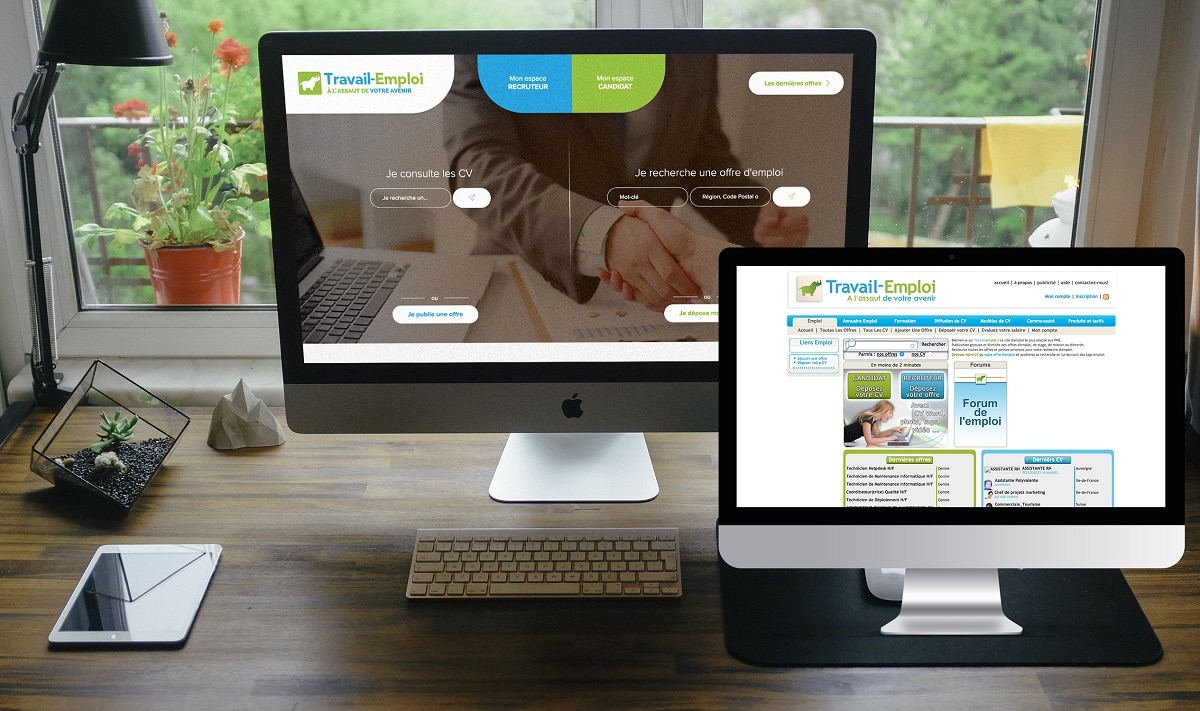
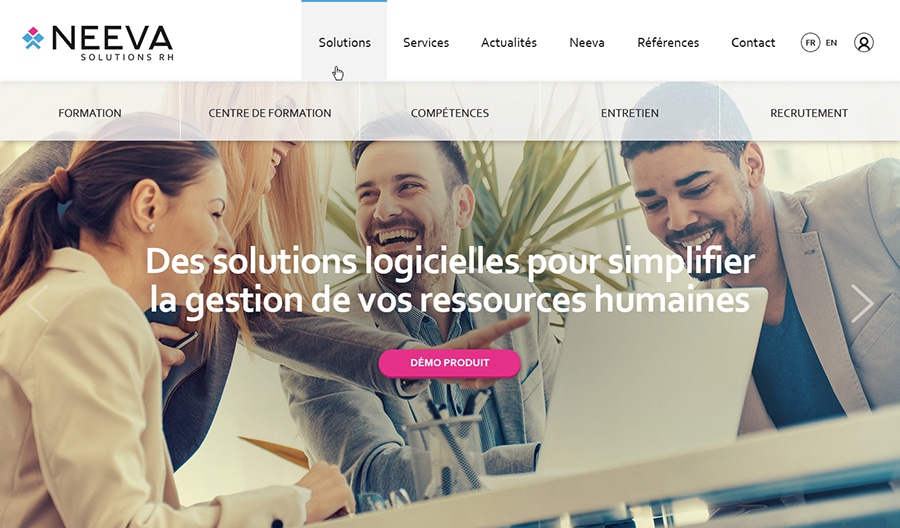
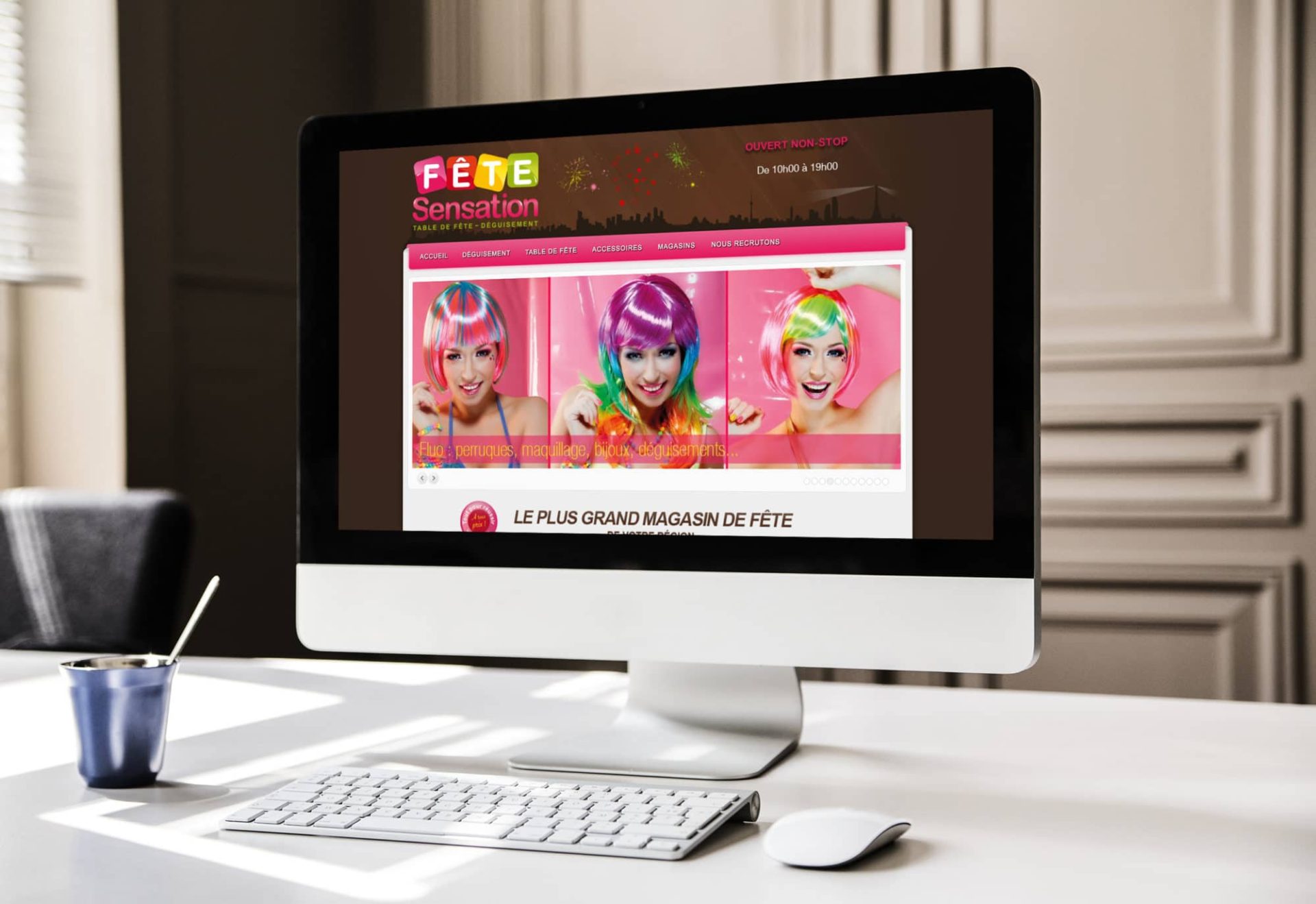
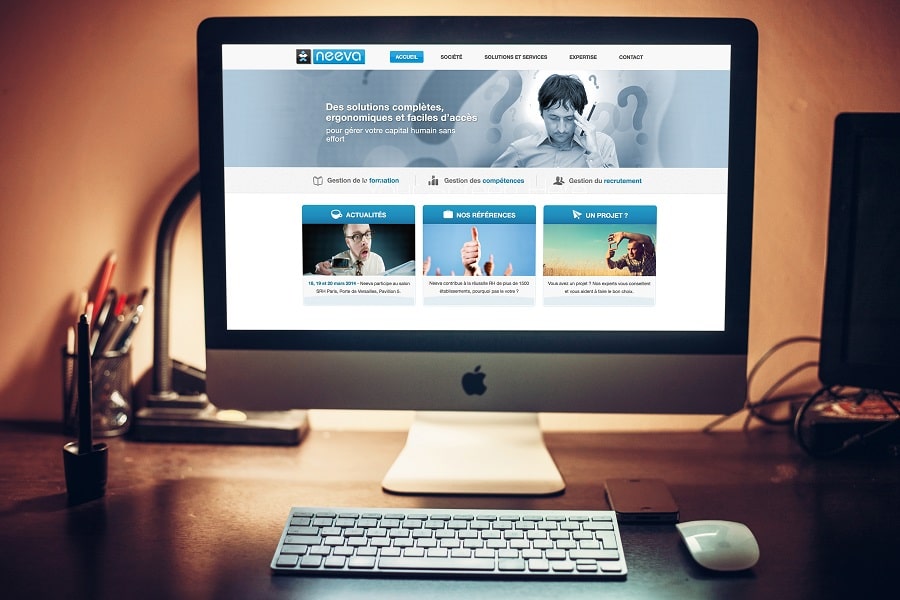
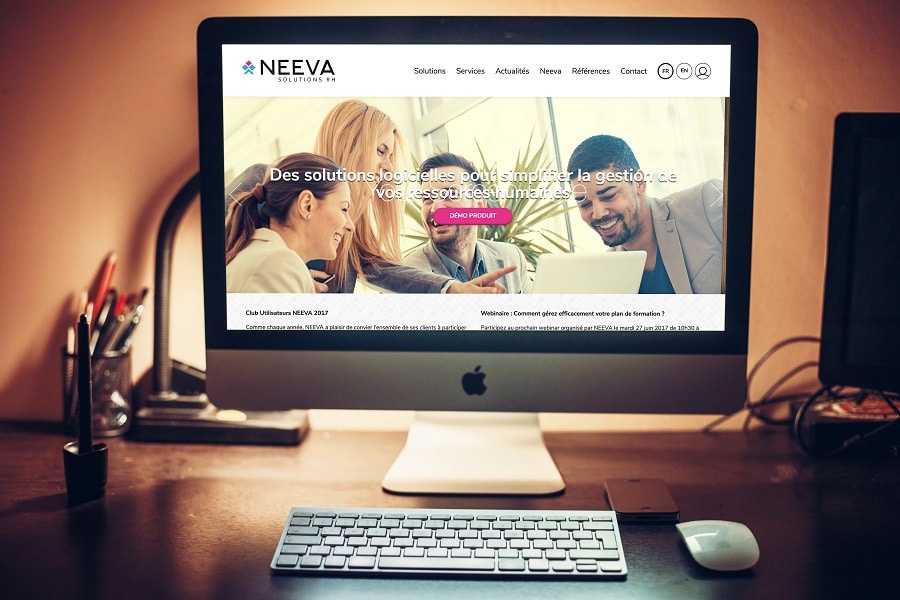
Quelques exemples de refontes de sites web




La refonte de site web SEO Friendly ou SEO FIRST
Si l’acquisition de trafic organique fait partie de vos objectifs dans la cadre de la refonte de votre site web, votre site devra être SEO Friendly.
Les optimisations suivantes devront être intégrées à votre cahier des charges :
- un Webdesign responsive (auto-adaptatif) pour un affichage optimal sur Smartphone,
- la mise en place du tracker Google Analytics,
- l’ajout de votre site à votre compte Google Search Console,
- l’optimisation du balisage des titres HN de chaque page web (balises H1, H2, …),
- la rédaction manuelle des balises title et de toutes les autres balises,
- la création et la mise en place du fichier robots.txt,
- l’optimisation du temps de chargement, la gestion de la mise en cache (WP ROCKET pour WordPress par exemple),
- l’optimisation des Url de chaque page,
- la refonte du sitemap.xml et sa transmission à Google bot et aux autres robots,
- l’utilisation des micro-données pour faire ressortir vos coordonnées (éventuellement des prix) dans les résultats de recherche de Google,
- la mise en place d’un certificat SSL,
- les tests Mobile Friendly et PageSpeed Tools de Google,
- l’utilisation du format AMP pour certaines pages de votre site internet,
- la conformité à l’index mobile first de Google,
- la création des redirections 301 pour rediriger toutes les urls indexées sur Google.
Le respect de ces différentes optimisations vous permettra de bénéficier d’une base technique saine et conforme aux exigences de Google. C’est un préalable pour valoriser vos contenus et obtenir un bon référencement naturel. Et si votre priorité dans le cadre de la refonte est le SEO, il faut privilégier une approche SEO FIRST.
Pour conclure,
Pour réussir une refonte de site web, nous vous conseillons avant tout :
- de prendre le temps de bien définir vos objectifs,
- et de passer par la rédaction d’un cahier des charges.
À réception de vos devis, vous n’aurez plus qu’à sélectionner le meilleur partenaire pour vous accompagner dans votre projet.
Pourquoi faire une refonte de site internet ?
L’optimisation continue du site est l’un des piliers d’une stratégie d’Inbound marketing. La refonte vous offre l’occasion :
- d’optimiser vos pages existantes (page d’accueil, pages produits…),
- de créer de nouvelles pages,
- et d’améliorer le design.
Lorsque tout est bien fait, vous obtenez un nouveau site internet qui répond aux besoins de vos prospects et clients.
Par où commencer la refonte de son site web ?
Que ce soit pour procéder à une refonte ou pour créer un site web, vous devez d’abord lister vos objectifs.
Vous devez ensuite procéder à un audit pour comprendre ce qui fonctionne et ce qui ne fonctionne plus ou pas. Il vous faudra également définir votre buyer persona. Tout cela vous servira de base pour définir les actions à mener lors de la refonte.
Comment valider la refonte de son site web ?
Une fois la refonte de site achevée, prenez d’abord le temps de tester votre nouveau site web en conditions réelles.
Vous pouvez par exemple demander à certains de vos clients d’utiliser différents navigateurs et différents appareils (ordinateur, tablette, mobile) pour naviguer sur le site.
De votre côté, vous observerez leurs tests pour noter les éventuelles améliorations à apporter.
Pourquoi l’UX est importante lors de la refonte du site ?
L’expérience utilisateur (UX) désigne la manière dont vos visiteurs interagissent avec votre site web.
Lorsque le temps de chargement est trop long ou lorsque la navigation n’est pas fluide et intuitive, cela déçoit vos visiteurs. Ceux-ci risquent donc de quitter très rapidement votre site et ne plus revenir.
C’est pourquoi l’optimisation du design et de la performance web est capitale lors d’une refonte pour garantir une bonne expérience utilisateur.
Comment améliorer l’expérience mobile avec la refonte de son site internet ?
Pour avoir un site adapté au mobile, faites appel à des concepteurs ayant de l’expérience en matière de création de sites web réactifs.
Un développeur expérimenté saura vous proposer des modèles qui facilitent la création d’un site web capable de répondre aux besoins des mobiles.
Il saura également optimiser la taille des images boutons et autres éléments visuels pour que tout fonctionne bien.
Comment élaborer le guide de style pour la refonte de son site web ?
Un guide de style clarifie l’aspect général que doit avoir votre site web après la refonte.
Chaque personne travaillant sur le site l’utilise pour garantir une marque visuelle cohérente sur l’ensemble du site.
Pour l’élaborer, il suffit de définir votre palette de couleur, vos choix de mise en forme, votre typographie, les icônes, les couleurs et styles de boutons, etc.